在javascript中,with用于扩展一个语句的作用域链,通常被当做重复引用同一个对象中的多个属性的快捷方式,可以不需要重复引用对象本身;语法为“with (表达式) {执行语句…}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript with的基本用法
with 语句的原本用意是为逐级的对象访问提供命名空间式的速写方式. 也就是在指定的代码区域, 直接通过节点名称调用对象。
with语句用于扩展一个语句的作用域链。语法如下:
with (expression) { statement }
-
expression
将给定的表达式添加到在评估语句时使用的作用域链上。表达式周围的括号是必需的。
-
statement
任何语句。要执行多个语句,请使用一个块语句 ({ … })对这些语句进行分组。
with 通常被当做重复引用同一个对象中的多个属性的快捷方式,可以不需要重复引用对象本身。
比如,目前现在有一个这样的对象:
var obj = { a: 1, b: 2, c: 3 };
如果想要改变 obj 中每一项的值,一般写法可能会是这样:
// 重复写了3次的“obj” obj.a = 2; obj.b = 3; obj.c = 4;
而用了 with 的写法,会有一个简单的快捷方式
with (obj) { a = 3; b = 4; c = 5; }
在这段代码中,使用了 with 语句关联了 obj 对象,这就以为着在 with 代码块内部,每个变量首先被认为是一个局部变量,如果局部变量与 obj 对象的某个属性同名,则这个局部变量会指向 obj 对象属性。
with的弊端
在上面的例子中,我们可以看到,with 可以很好地帮助我们简化代码。但是为什么不推荐使用呢?下面我们来说说with的缺点:
导致数据泄漏
我们来看下面的这部分代码
function foo(obj) { with (obj) { a = 2; } } var o1 = { a: 3 }; var o2 = { b: 3 } foo(o1); console.log(o1.a); //2 foo(o2); console.log(o2.a); //underfined console.log(a); //2,a被泄漏到全局作用域上
首先,我们来分析上面的代码。例子中创建了 o1 和 o2 两个对象。其中一个有 a 属性,另外一个没有。foo(obj) 函数接受一个 obj 的形参,该参数是一个对象引用,并对该对象引用执行了 with(obj) {...}。在 with 块内部,对 a 有一个词法引用,实际上是一个 LHS引用,将 2 赋值给了它。
当我们将 o1 传递进去,a = 2 赋值操作找到了 o1.a 并将 2 赋值给它。而当 o2 传递进去,o2 并没有 a 的属性,因此不会创建这个属性,o2.a 保持 undefined。
但为什么对 o2的操作会导致数据的泄漏呢?
这里需要回到对 LHS查询 的机制问题。
当我们传递 o2 给 with 时,with 所声明的作用域是 o2, 从这个作用域开始对 a 进行 LHS查询。o2 的作用域、foo(…) 的作用域和全局作用域中都没有找到标识符 a,因此在非严格模式下,会自动在全局作用域创建一个全局变量),在严格模式下,会抛出ReferenceError 异常。
另一个不推荐 with 的原因是。在严格模式下,with 被完全禁止,间接或非安全地使用 eval(…) 也被禁止了。
性能下降
with 会在运行时修改或创建新的作用域,以此来欺骗其他在书写时定义的词法作用域。with 可以使代码更具有扩展性,虽然有着上面的数据泄漏的可能,但只要稍加注意就可以避免,难道不是可以创造出很好地功能吗?
答案是否定的,具体原因我们先来看下面的这部分代码。
下面代码可以直接复制出去运行
<script> function func() { console.time("func"); var obj = { a: [1, 2, 3] }; for(var i = 0; i < 100000; i++) { var v = obj.a[0]; } console.timeEnd("func"); } func(); function funcWith() { console.time("funcWith"); var obj = { a: [1, 2, 3] }; with(obj) { for(var i = 0; i < 100000; i++) { var v = a[0]; } } console.timeEnd("funcWith"); } funcWith(); </script>
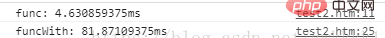
接着是,测试效果:

在处理相同逻辑的代码中,没用 with 的运行时间仅为 4.63 ms。而用 with 的运用时间长达 81.87ms。
这是为什么呢?
原因是 JavaScript 引擎会在编译阶段进行数项的性能优化。其中有些优化依赖于能够根据代码的词法进行静态分析,并预先确定所有变量和函数的定义位置,才能在执行过程中快速找到标识符。
但如果引擎在代码中发现了 with,它只能简单地假设关于标识符位置的判断都是无效的,因为无法知道传递给 with 用来创建新词法作用域的对象的内容到底是什么。
最悲观的情况是如果出现了 with ,所有的优化都可能是无意义的。因此引擎会采取最简单的做法就是完全不做任何优化。如果代码大量使用 with 或者 eval(),那么运行起来一定会变得非常慢。无论引擎多聪明,试图将这些悲观情况的副作用限制在最小范围内,也无法避免如果没有这些优化,代码会运行得更慢的事实。
【
 站长资讯网
站长资讯网