jquery取消radio的方法:1、使用attr()函数,语法“$("input").attr("checked",false);”;2、使用prop()函数,语法“$("input").prop("checked",false);”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery取消radio的方法
在jquery中,只需要将radio单选框的checked属性设置为false值即可取消radio选中。
而设置属性值有两种方法:
-
attr()
-
prop()
示例:
-
使用attr()设置checked属性值
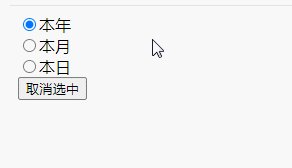
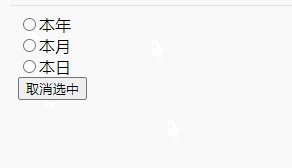
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("input").attr("checked",false); }); }); </script> </head> <body> <div> <input type="radio" name="1" value="1" id="rdoYear" checked>本年<br /> <input type="radio" name="1" value="2" id="rdoMonth">本月<br /> <input type="radio" name="1" value="3" id="rdoDay">本日<br /> </div> <button>取消选中</button> </body> </html>
-
使用prop()设置checked属性值
<script> $(document).ready(function() { $("button").click(function() { $("input").prop("checked",false); }); });
实现的效果都一样

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网