方法:1、修改“configindex.js”文件夹中的“port”项内容即可,“port”就表示端口号,该方法能够永久修改VUE项目启动端口号;2、利用“module.exports={devServer:{port:端口号,}”修改。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue项目怎么修改端口号
1.Vue 2.x
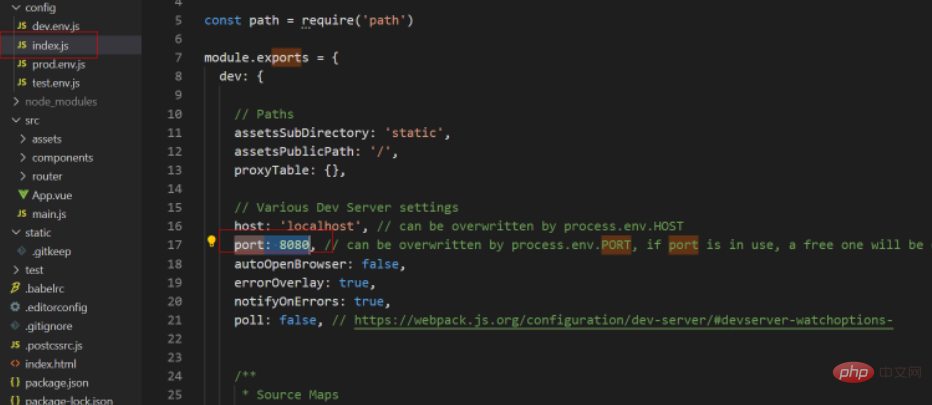
config文件夹中有一个index.js其中部分内容如下,port即为端口号,在这里更改即可。
module.exports = { dev: { env: require('./dev.env'), port: 8080, // 端口号 assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: {}, // CSS Sourcemaps off by default because relative paths are "buggy" // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false, } };

2.Vue 3.x
Vue 3.x中修改端口号则需要在项目根目录下创建一个vue.config.js,内容如下。
module.exports = { devServer: { port: 8080, // 端口号 } };
【
 站长资讯网
站长资讯网