在jquery中,可以利用attr()方法来改变src属性,该方法用于设置或者返回被选元素的指定属性值,当方法内的第一个参数设置为“src”时,就可以改变src属性,语法为“指定元素对象.attr('src',新的src属性值)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么改变src属性
在jquery中,主要通过attr()方法来设置src属性,从而实现改变src属性。
下面举例讲解jquery如何改变img标签的src属性。
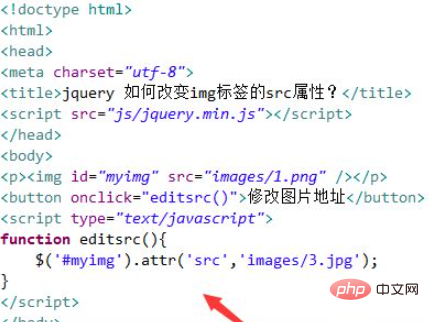
新建一个html文件,命名为test.html,用于讲解jquery 如何改变img标签的src属性。使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
使用p标签内,使用img标签创建一张图片,并设置img标签的id为myimg,主要用于下面通过此id获得img对象。使用button标签创建一个按钮,按钮名称为“修改图片地址”。
给button按钮绑定onclick点击事件,当按钮被点击时,执行editsrc()函数。
在js标签内,创建editsrc()函数,在函数内,使用$符号通过id(myimg)获得img对象,使用attr()方法设置src属性,例如,设置src图片路径为“images/3.jpg”。

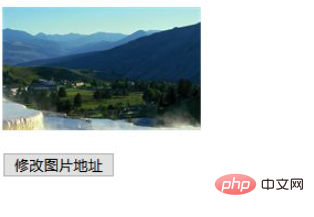
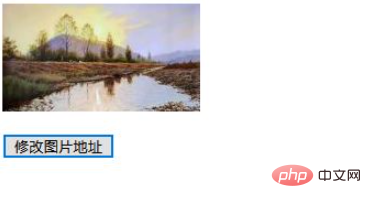
在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、创建一个test.html文件。
2、在文件内,使用p标签内,使用img标签创建一张图片,同时使用button标签创建一个按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用$符号获得img对象,使用attr()方法设置src属性。
注意事项
attr()除了可以设置html标签外,还可以获取html标签的属性值。
相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网