es6中,单独使用扩展运算符“…”无法去重,可配合Set对象来进行数组去重。去重方法:1、用“new Set(arr)”语句将数组转为Set集合类型,利用Set特性去除重复元素;2、用“[…集合]”语句将去重后的Set集合转为数组。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,单独使用扩展运算符“…”无法去重,可配合Set对象来进行数组去重。
-
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。
-
扩展运算符
…是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
实现思想:
-
将数组转为set集合去重后,使用扩展运算符
…将集合展开到数组中,将集合转为数组
实现代码:
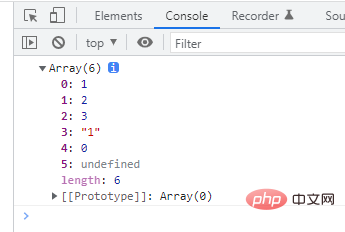
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined]; let newArr=[...new Set(arr)]; console.log(newArr);

【
 站长资讯网
站长资讯网