去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
只读属性
只读属性是指readonly属性,用于规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
jquery怎么去掉只读属性
方法1:使用removeAttr()
removeAttr() 方法用于从被选元素中移除属性。语法格式
$(selector).removeAttr(attribute)
只需要将该方法的参数attribute设置为“readonly”即可去掉只读属性。
示例:
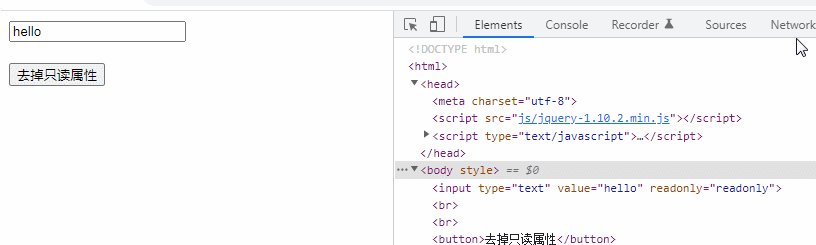
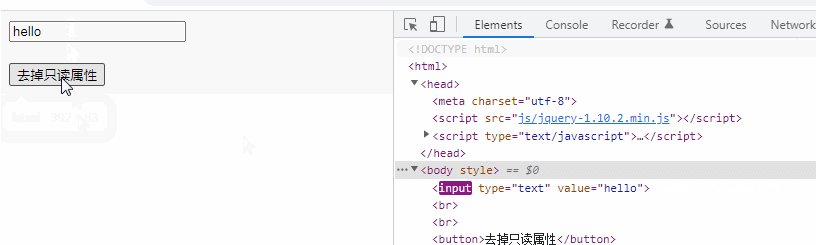
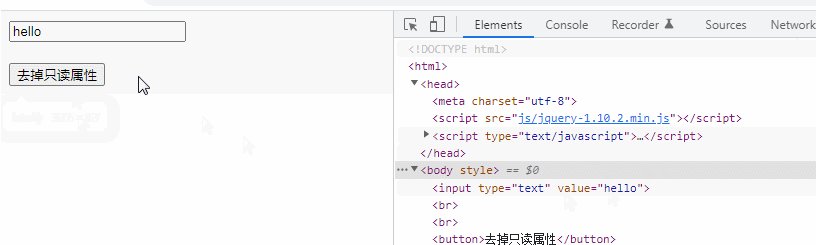
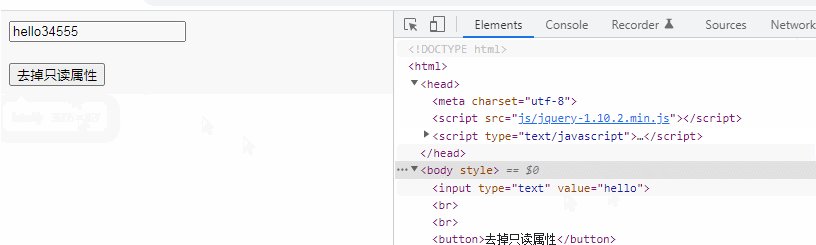
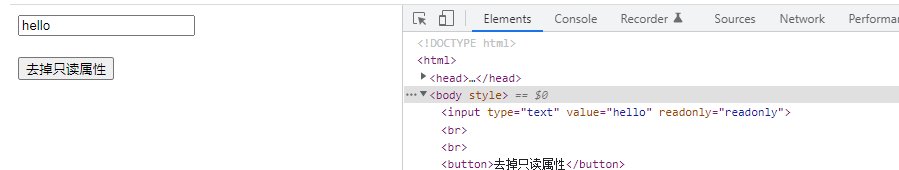
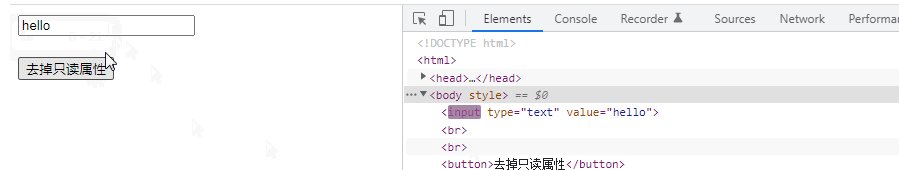
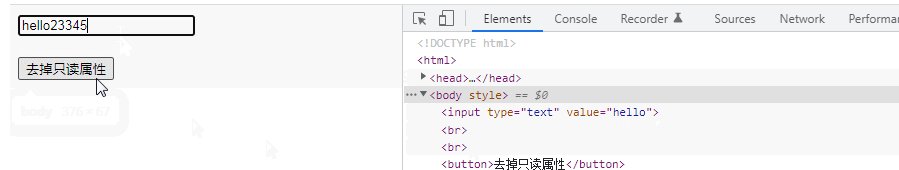
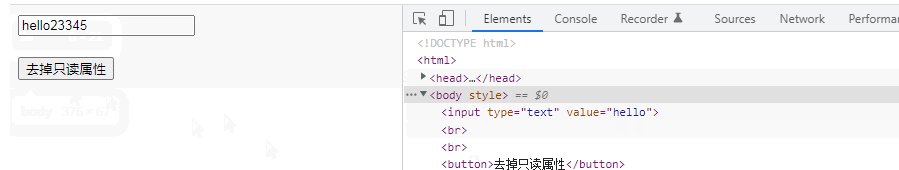
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("input").removeAttr("readonly"); }); }); </script> </head> <body> <input type="text" value="hello" readonly="readonly" /><br /><br /> <button>去掉只读属性</button> </body> </html>

方法2:使用attr()
使用attr()方法将readonly属性的值设置为false即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("input").attr("readonly",false); }); }); </script> </head> <body> <input type="text" value="hello" readonly="readonly" /><br /><br /> <button>去掉只读属性</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网