移除方法:1、用removeClass()从被选元素移除指定类,语法“元素对象.removeClass(class名称)”;2、用removeAttr()从元素中移除class属性,语法“元素对象.removeAttr("class")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery移除某个class
方法1:使用removeClass()
removeClass() 方法从被选元素移除一个或多个类。
$(selector).removeClass(class)
注释:如果没有规定参数,则该方法将从被选元素中删除所有类。
示例:
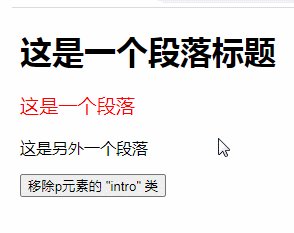
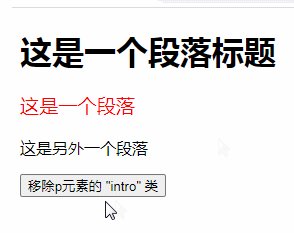
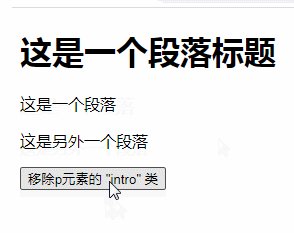
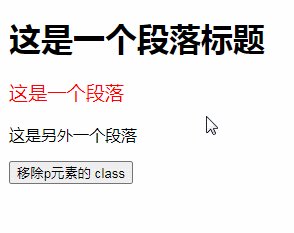
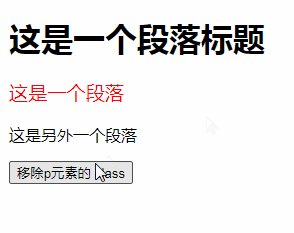
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p:first").removeClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro">这是一个段落</p> <p> 这是另外一个段落</p> <button>移除p元素的 "intro" 类</button> </body> </html>

方法2:使用removeAttr()
removeAttr() 方法从被选元素中移除属性。
只需要使用该方法从被选元素中移除class属性即可移除class
$(selector).removeAttr("class")
示例:
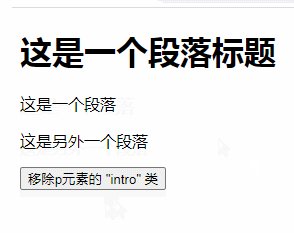
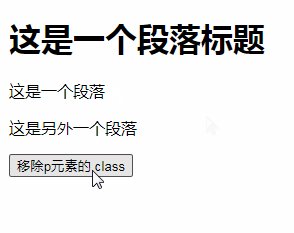
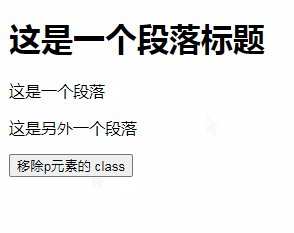
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p:first").removeAttr("class"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro">这是一个段落</p> <p> 这是另外一个段落</p> <button>移除p元素的 class</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网