判断方法:1、用hasClass()检查元素是否包含指定类名,语法“元素对象.hasClass("类名")”;2、用attr()获取class属性的值,判断该属性值是否等于指定类名,语法“元素对象.attr("class")=="类名"”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断元素是否包含指定类名有两种方法:
-
利用hasClass()
-
利用attr()
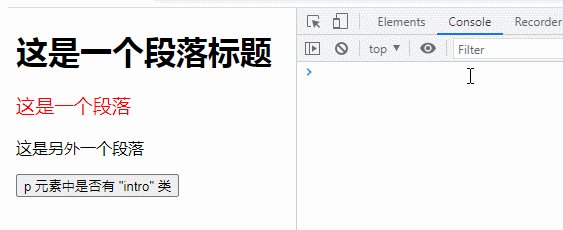
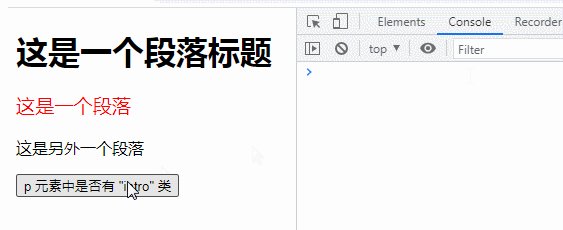
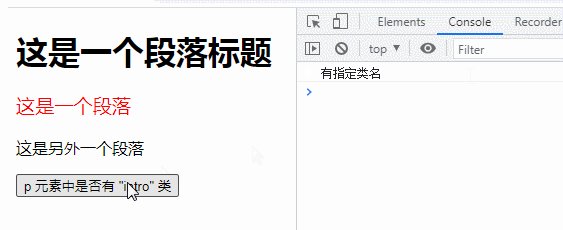
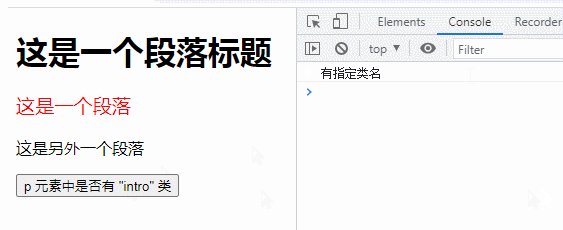
方法1:利用hasClass()
hasClass() 方法检查被选元素是否包含指定的类名称。如果被选元素包含指定的类,该方法返回 "true"。
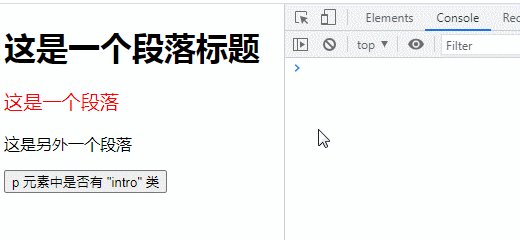
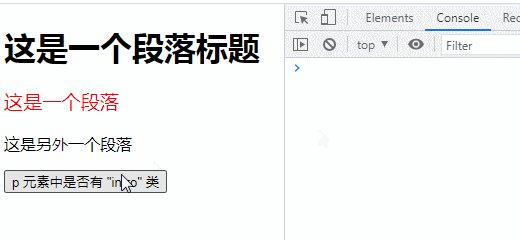
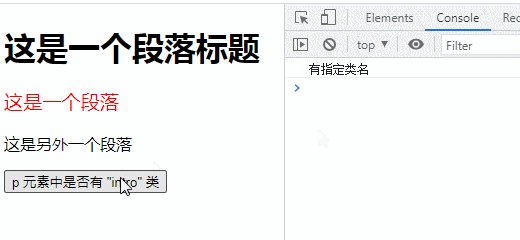
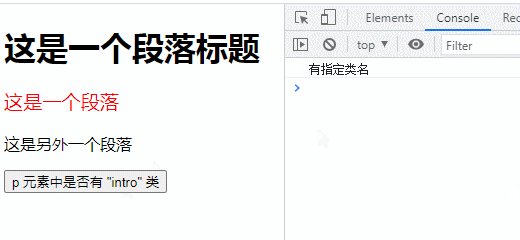
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ if($("p").hasClass("intro")){ console.log("有指定类名"); }else{ console.log("没有指定类名"); } }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro">这是一个段落</p> <p> 这是另外一个段落</p> <button>p 元素中是否有 "intro" 类</button> </body> </html>

方法2:利用attr()
attr()可以获取class属性的值,该属性值就是类名
只需要判断该属性值是否等于指定类名即可。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ if($("p").attr("class")=="intro"){ console.log("有指定类名"); }else{ console.log("没有指定类名"); } }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro">这是一个段落</p> <p> 这是另外一个段落</p> <button>p 元素中是否有 "intro" 类</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网