jquery不是只能用id选择器。jquery提供了多种选择器:1、class选择器,可通过指定class查找元素;2、标签选择器,可通过html标签名选择元素;3、属性选择器,用XPath表达式来选择带有指定属性的元素;4、群组选择器等。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery只能用id选择器吗
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
示例如下:
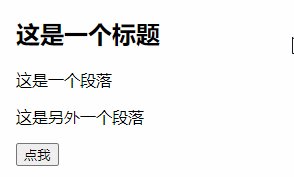
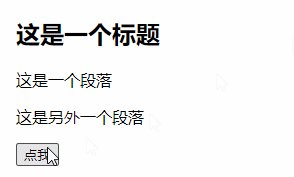
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落</p> <p id="test">这是另外一个段落</p> <button>点我</button> </body> </html>
输出结果:

.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")
示例如下:
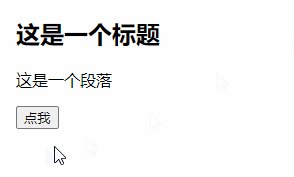
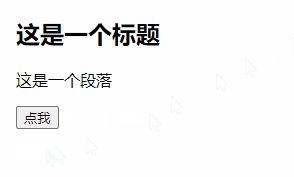
<script> $(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); }); </script> </head> <body> <h2 class="test">这是一个标题</h2> <p class="test">这是一个段落。</p> <p>这是另外一个段落。</p> <button>点我</button>
输出结果:

群组选择器
群组选择器,用于同时对几个选择器进行相同的操作。
语法:
$("选择器1, 选择器2, ... , 选择器n")
两个选择器之间必须用英文逗号,隔开,否则该选择器无法生效。
举例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.12.4.min.js"></script> <script> $(function () { $("h3,div,p,span").css("color","red"); }) </script> </head> <body> <h3>中文网</h3> <div>中文网</div> <p>中文网</p> <span>中文网</span> </body> </html>
相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网