实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
有时页面需要添加一些动态效果,利用延迟几秒隐藏图片,在展示指定秒数后消失,这里我们为大家演示如何使用 jQuery 设置指定秒数(5秒)后隐藏图片。
方法1:使用 .delay() 方法
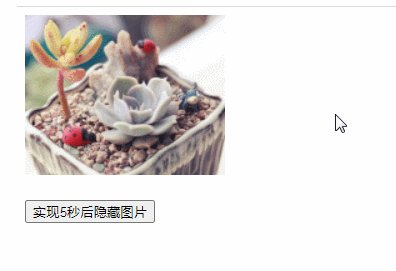
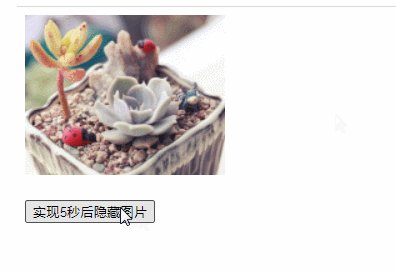
设置img图片 在显示 5 秒后隐藏。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("img").delay(5000).fadeOut(); }); }); </script> </head> <body> <img src="img/1.jpg" width="200" /> <br><br> <button>实现5秒后隐藏图片</button> </body> </html>

方法2:使用 setTimeout() 方法
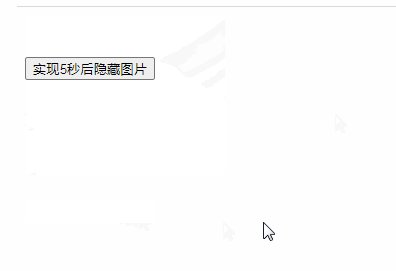
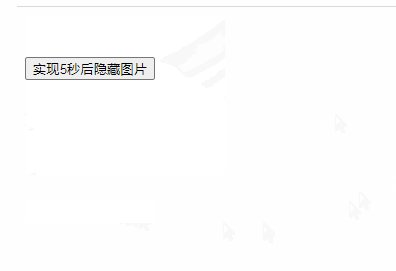
使用 setTimeout() 设置定时器来在显示 5 秒后隐藏图片。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { setTimeout(function() { $("img").hide(); }, 5000); }); }); </script> </head> <body> <img src="img/1.jpg" width="200" /> <br><br> <button>实现5秒后隐藏图片</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网