增加方法:1、用append(),语法“$(“div”).append("内容值")”,可往div的末尾处插入指定内容;2、用appendTo(),语法“$("内容值").appendTo("div")”,可将指定内容插入到div的末尾处。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery往div末尾增加内容有两种方法:
-
append( ) 方法
-
appendTo( ) 方法
注:appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
1、使用append()方法
语法:
$(A).append(B)
-
表示往 A 内部的末尾处插入 B。
示例:
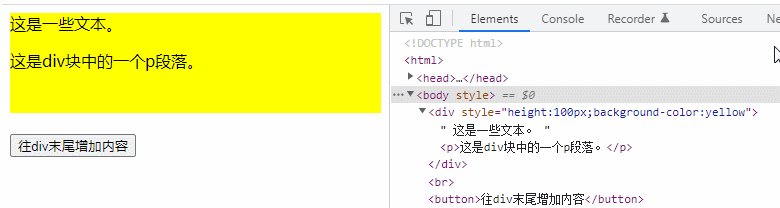
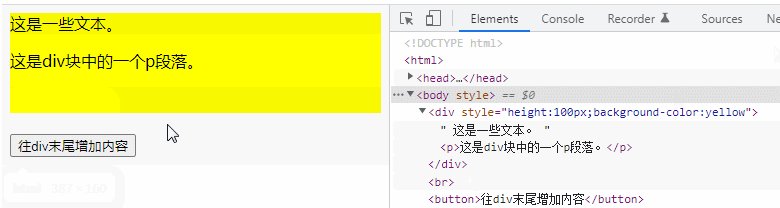
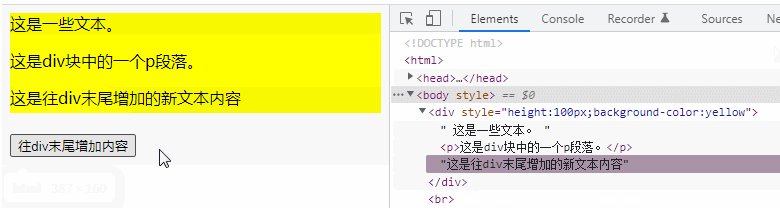
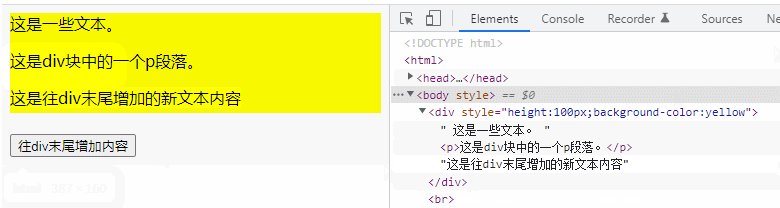
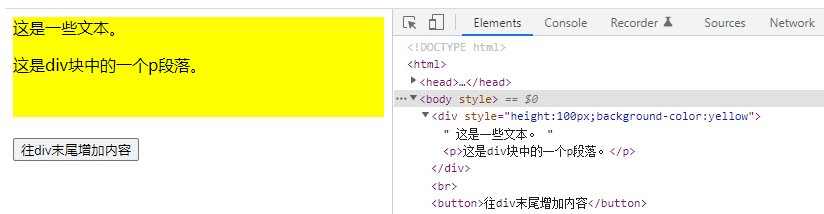
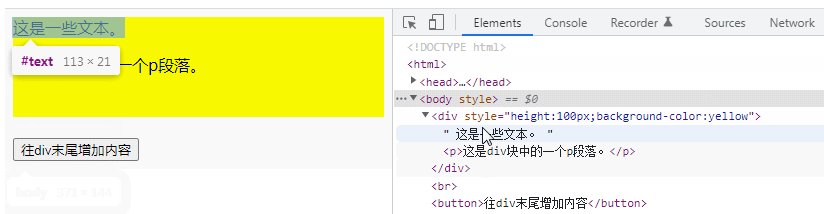
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").append("这是往div末尾增加的新文本内容");; }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个p段落。</p> </div><br> <button>往div末尾增加内容</button> </body> </html>

2、使用appendTo()方法
语法:
$(A).appendTo(B)
-
表示将 A 插入到 B 内部的末尾处。
示例:
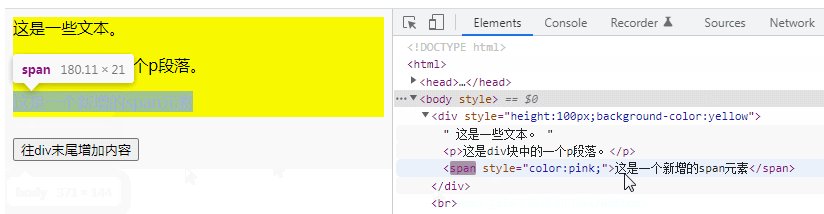
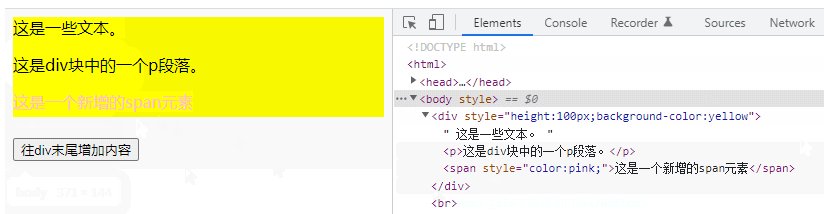
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");; }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个p段落。</p> </div><br> <button>往div末尾增加内容</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网