删除hidden属性的方法:1、直接用removeAttr()删除hidden属性,语法“元素.removeAttr("hidden")”;2、用prop()将hidden属性的值设置为空,语法“元素.prop("hidden","")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
HTML hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
如果给元素添加该属性,则会隐藏元素。
例:
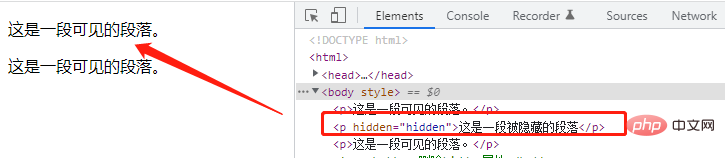
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

jquery怎么删除hidden属性
1、使用removeAttr()删除hidden属性
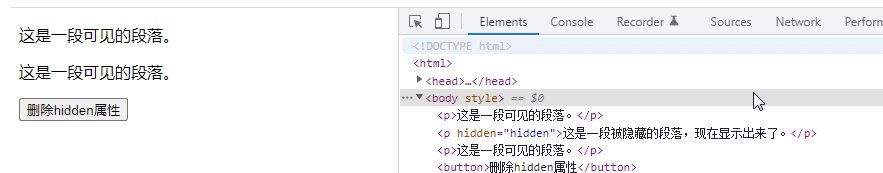
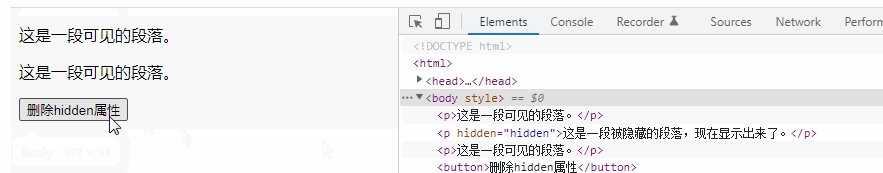
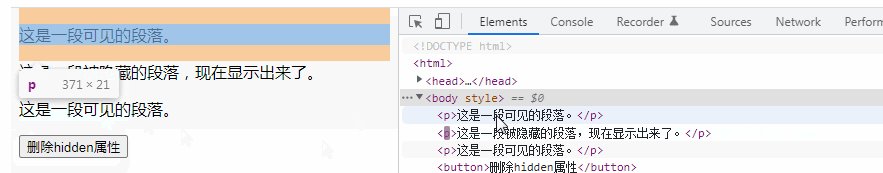
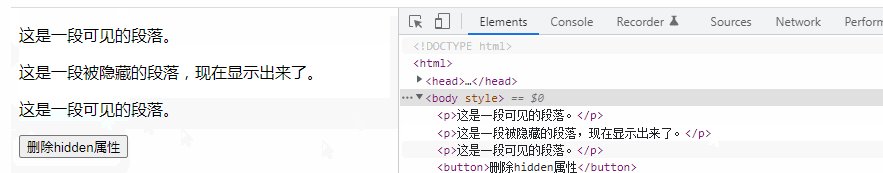
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("p").removeAttr("hidden"); }) }) </script> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> <button>删除hidden属性</button> </body> </html>

2、使用prop()将hidden属性的值设置为空
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("p").prop("hidden",""); }) }) </script> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> <button>删除hidden属性</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网