获取方法:1、用siblings()获取指定元素的兄弟元素,语法“指定元素.siblings()”,会返回一个包含所有兄弟元素的jQuery对象;2、用length属性统计并返回jQuery对象中元素的个数,语法“指定对象.length”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery求兄弟元素的个数的方法
1、使用siblings()方法获取被选元素的所有兄弟元素
该方法沿着 DOM 元素的同级元素向前和向后遍历。
指定元素.siblings()
会返回一个包含所有兄弟元素的jQuery对象。
2、使用length属性获取个数
length属性会统计 jQuery 对象中元素的数目并返回。
指定对象.length
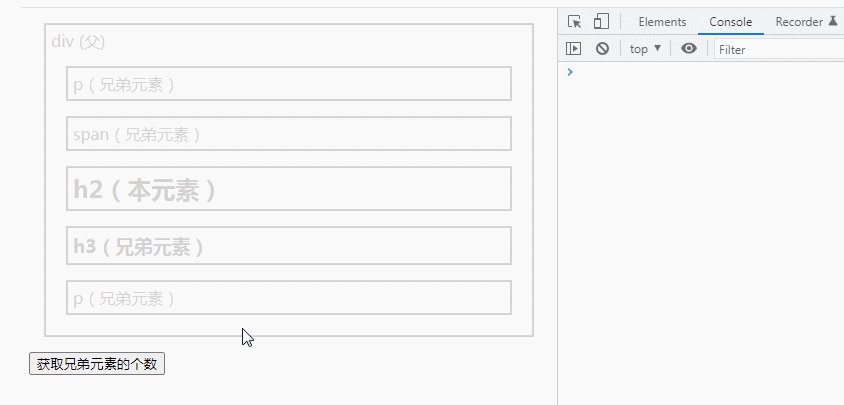
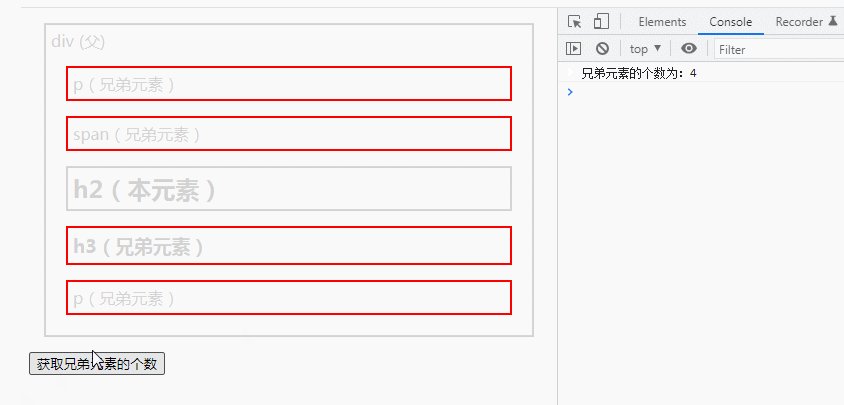
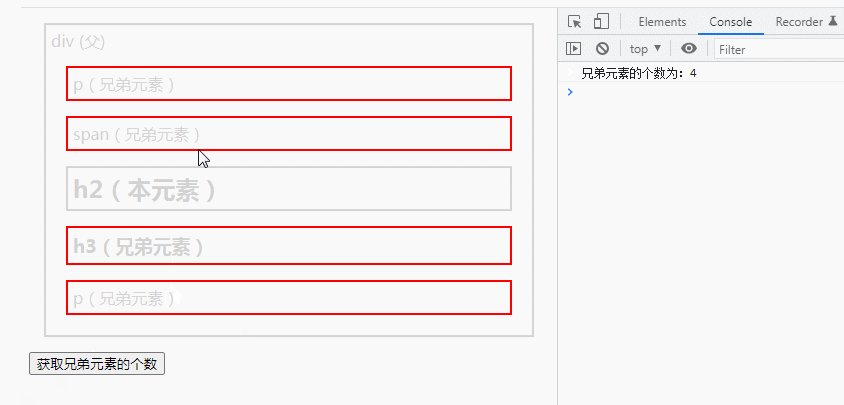
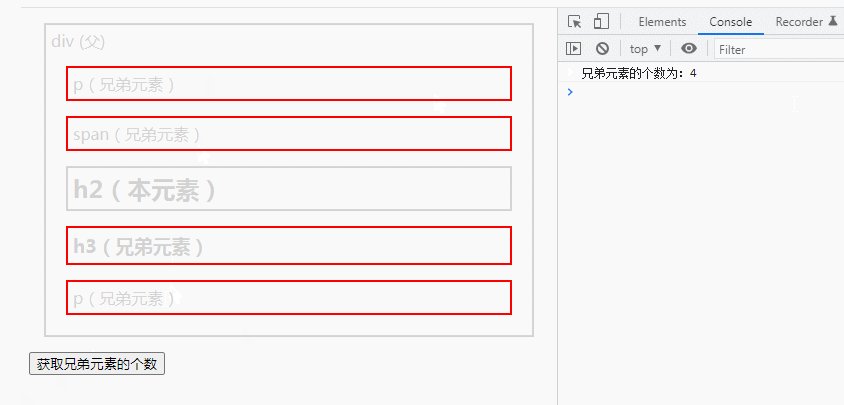
实现示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings,.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("h2").siblings().css("border","2px solid red") var len=$("h2").siblings().length; console.log("兄弟元素的个数为:"+len); }); }); </script> </head> <body> <div class="siblings">div (父) <p>p(兄弟元素)</p> <span>span(兄弟元素)</span> <h2>h2(本元素)</h2> <h3>h3(兄弟元素)</h3> <p>p(兄弟元素)</p> </div> <button>获取兄弟元素的个数</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网