两种方法:1、用css()设置float属性,将值改为“none”,语法“元素.css("float","none")”。2、用attr()控制style属性,设置新样式,语法“元素.attr("style","float:none")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
float属性用于指定一个盒子(元素)是否应该浮动。
当该属性的值为none即可不起作用(元素不浮动,并会显示在其在文本中出现的位置。)。
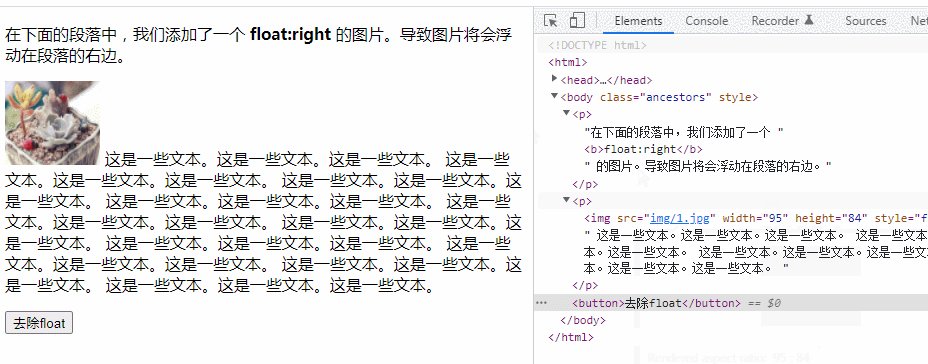
在jquery中,可以通过将该属性的值设置为none,来去除float属性。
下面介绍两种方法:
1、使用css()
css()方法返回或设置匹配的元素的一个或多个样式属性。
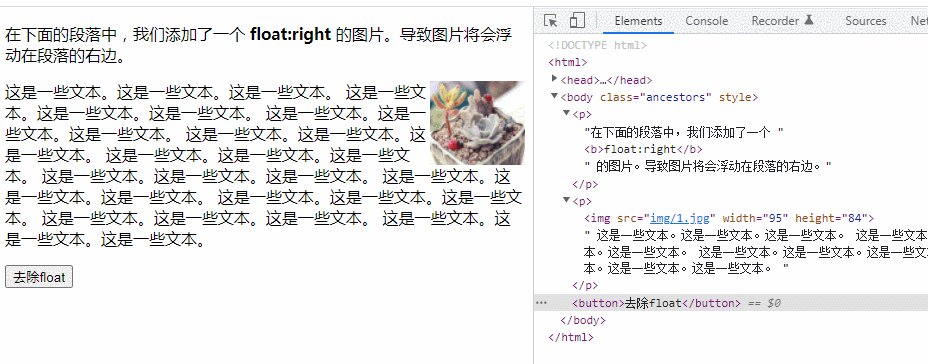
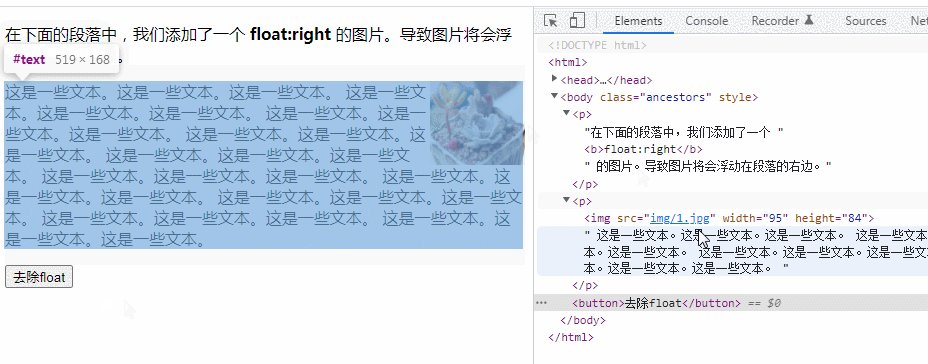
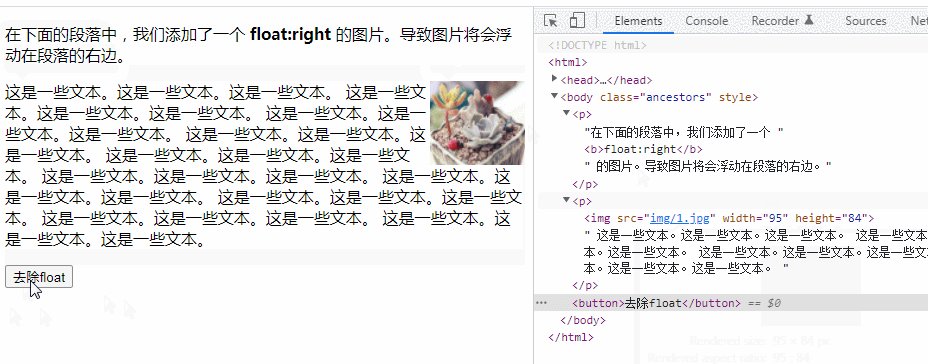
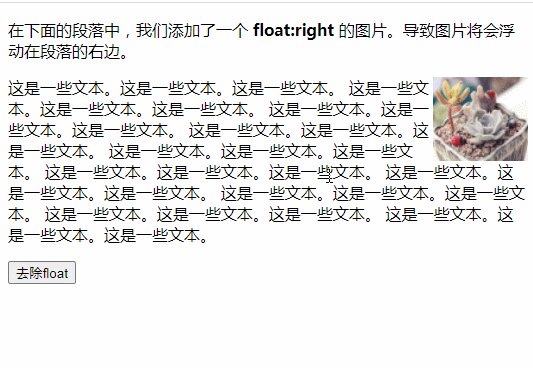
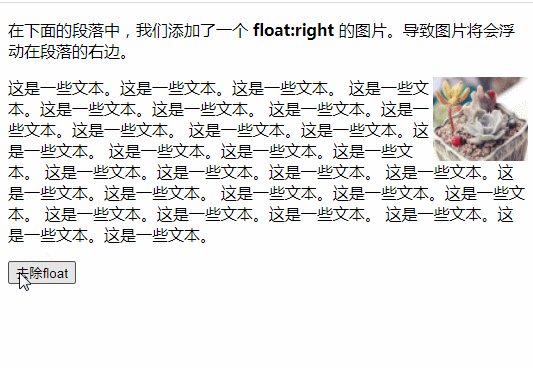
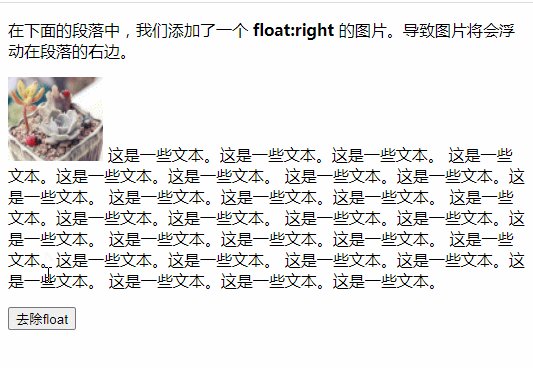
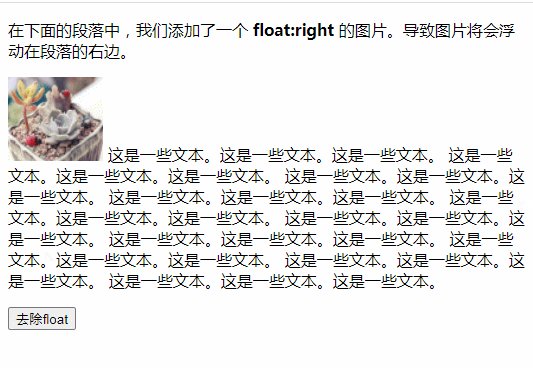
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("img").css("float","none"); }); }); </script> <style> img { float:right; } </style> </head> <body class="ancestors"> <p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p> <p> <img src="img/1.jpg" width="95" height="84" /> 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 </p> <button>去除float</button> </body> </html>

2、使用attr()
利用attr() 方法控制style属性,设置新float样式
$(document).ready(function() { $("button").click(function() { $("img").attr("style","float:none"); }); });

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网