移除前一个元素的方法:1、用prev()选取指定元素的前一个元素,语法“$(指定元素).prev()”,会返回一个包含前一个元素的jquery对象;2、用remove()删除该jquery对象,语法“jquery对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery移除前一个元素的方法
1、使用prev()方法选取指定元素的前一个元素
prev()可以获得指定元素的上一级同级元素。
语法:
$(selector).prev(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索前一个同级元素范围的选择器表达式。 |
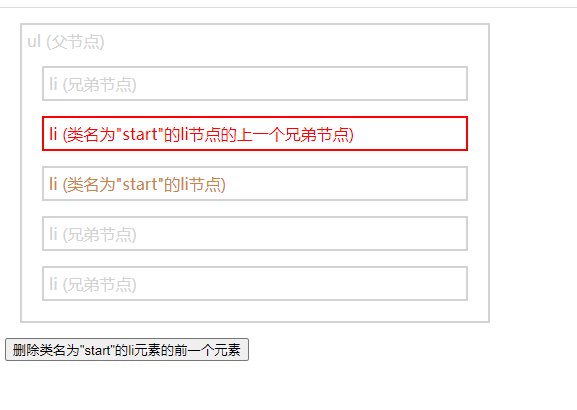
示例:选取类名为"start"的li元素的前一个元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } .start{ color: peru; } </style> <script> $(document).ready(function() { $("li.start").prev().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <p>选取类名为"start"的li元素的前一个元素</p> </body> </html>

2、使用remove()删除被选元素
remove() 方法移除被选元素,包括所有文本和子节点。语法:
被选元素.remove()
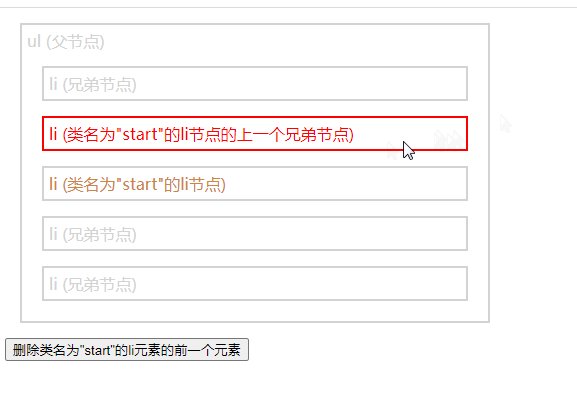
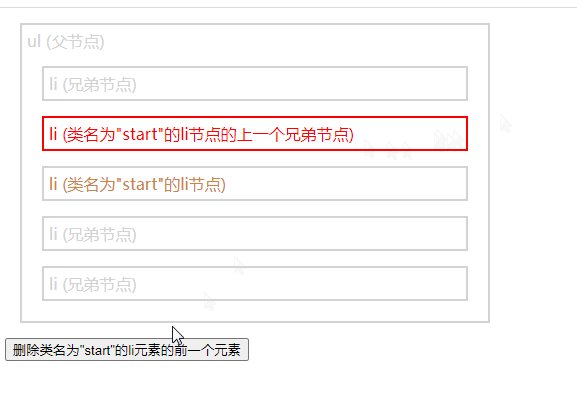
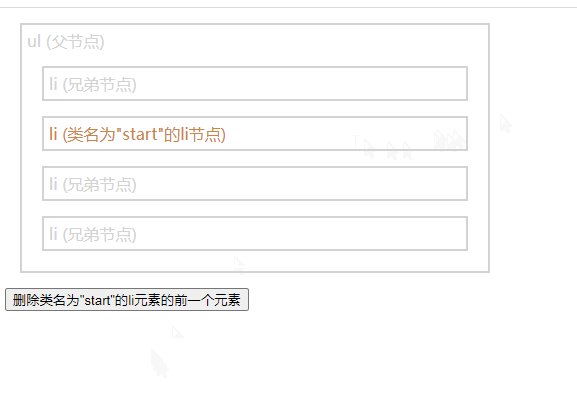
示例:在上例的基础上,删除类名为"start"的li元素的前一个元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } .start{ color: peru; } </style> <script> $(document).ready(function() { $("li.start").prev().css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("li.start").prev().remove(); }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <button>删除类名为"start"的li元素的前一个元素</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网