添加元素的方法:1、用append()或prepend()在指定元素内部添加子元素;2、用after()或before()添加同级元素。移除方法:1、用remove()删除被选元素以及子元素;2、用empty()删除子元素,但保留被选元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jQuery添加元素的四种方法:
1、append()在被选择元素的结尾添加内容。
使用 append( ) 方法向div元素内部的“末尾处”添加子元素。
语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#btn").click(function () { var newp = "<p>一个新段落</p>"; $("div").append(newp); }) }) </script> </head> <body> <div style="background-color: #FF0000;"> <p>第一段文本</p> <p>第二段文本</p> <p>第三段文本</p> </div> <input id="btn" type="button" value="插入" /> </body> </html>

2、prepend()在被选择元素的开头添加内容。
prepend( ) 方法可以向div元素内部的“开始处”添加子元素。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
$(function () { $("#btn").click(function () { var newp = "<p>一个新段落</p>"; $("div").prepend(newp); }) })

3、after()选择某一个元素,并在该元素之后插入内容。
$(A).after(B)表示往 A 外部的后面插入 B。
示例:
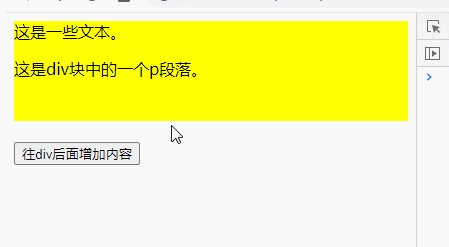
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").after("这是往div后面增加的新文本内容"); }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个p段落。</p> </div><br> <button>往div后面增加内容</button> </body> </html>

4、before()选择某一个元素,并在该元素之插入内容。
$(A).before(B)表示往 A 外部的前面插入 B。
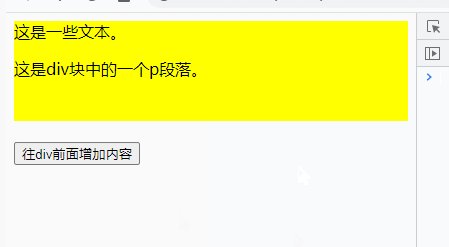
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").before("这是往div前面增加的新文本内容"); }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个p段落。</p> </div><br> <button>往div前面增加内容</button> </body> </html>

jQuery删除元素的方法2种方法:
-
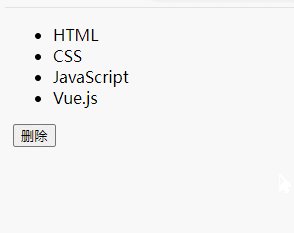
使用remove()方法可以将被选元素以及子元素同时删除。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#btn").click(function () { $("li:nth-child(4)").remove(); }) }) </script> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> <li>Vue.js</li> </ul> <input id="btn" type="button" value="删除" /> </body> </html>

-
使用empty()会将被选元素的子元素进行删除,不会删除被选元素。
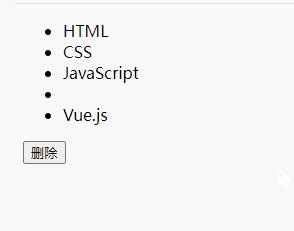
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#btn").click(function () { $("ul li:nth-child(4)").empty(); }); }) </script> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> <li>Vue.js</li> </ul> <input id="btn" type="button" value="删除" /> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网