jquery easyui的特点:1、是一种基于jQuery的用户界面插件集合;2、为创建现代化,互动,JavaScript应用程序,提供必要的功能;3、通过data-options属性来支持HTML5;4、开发产品时可节省时间和资源;5、简单,但很强大;6、支持扩展,可根据自己的需求扩展控件;7、各项不足正以版本递增的方式不断完善。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
jQuery EasyUI有以下特点:
1、easyUI是一种基于jQuery的用户界面插件集合
2、easyUI为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyUI你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
3、支持HTML5(通过data-options属性)
4、开发产品时可节省时间和资源
5、简单,但很强大
6、支持扩展,可根据自己的需求扩展控件
7、各项不足正以版本递增的方式不断完善
学easyUI的好处
虽然说它的效果界面并不是那么好看,但是它也有它的好处,而且easyUI要简单学些,如果学会的easyUI框架,那么上手layUI就会轻松许多。
好处:
-
从金钱的角度上,开发首先会排除掉bootstrap。
-
从学习文档的完整性、前端框架的稳定性,组件的丰富性考虑,easyui都要优于layui。
-
从公司的角度考虑选用那个框架成本、公司的后端技术人员前端功底、前端的社区活跃度。
jquery easyui的结构和入门
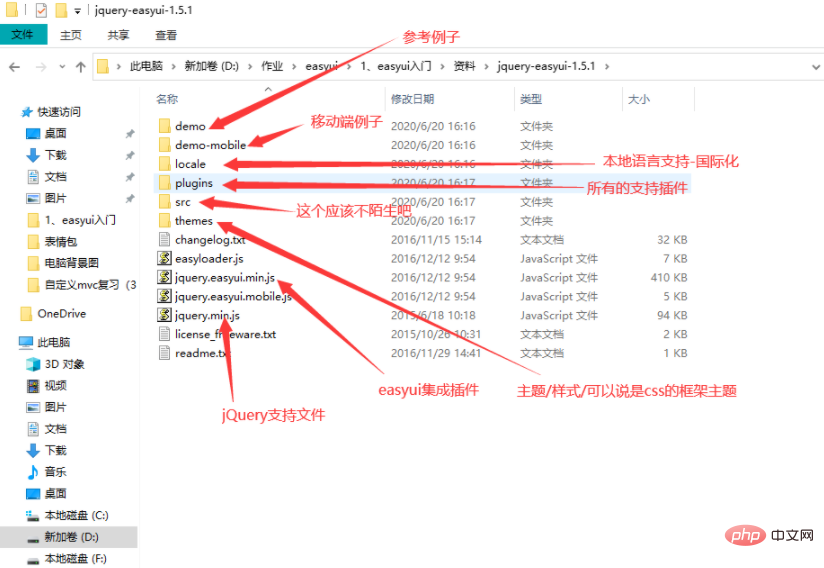
先来看看一下文件目录吧

1.下载easyui版本
路径:http://www.jeasyui.com/download/index.php
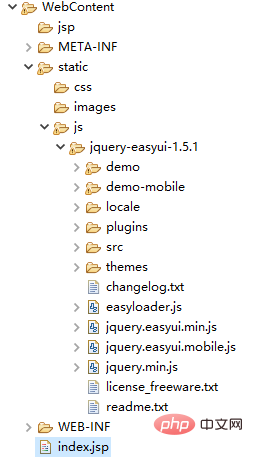
2.打开软件创建动态web项目
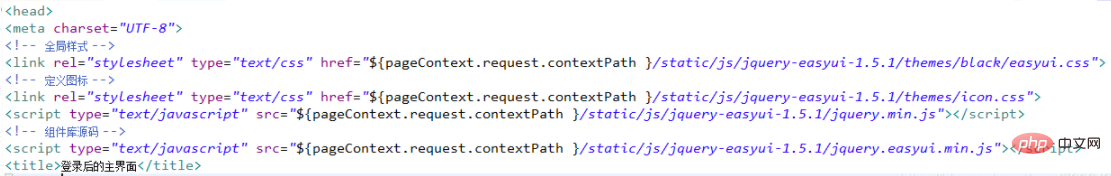
3.导入easyui的css文件和JavaScript文件

4.引入相对应的js跟css
js跟css的路径必须对应,否则报错

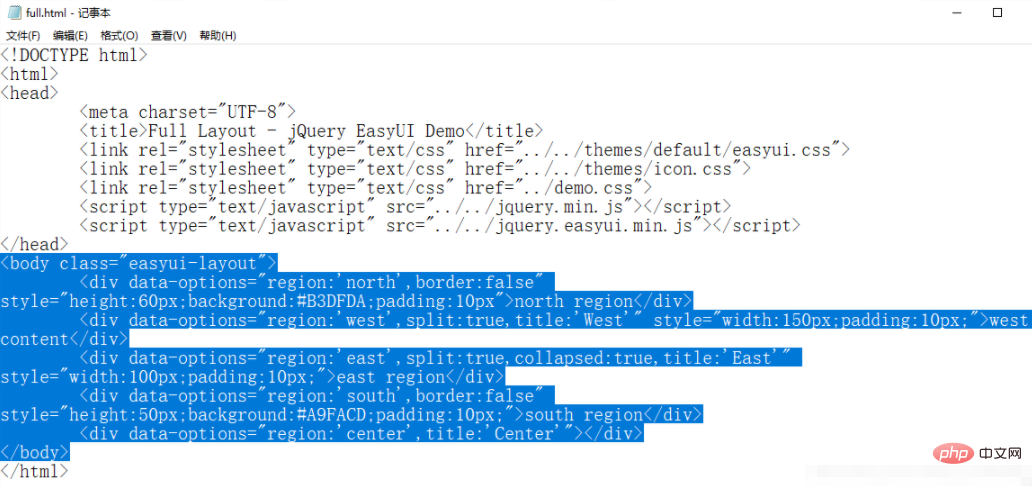
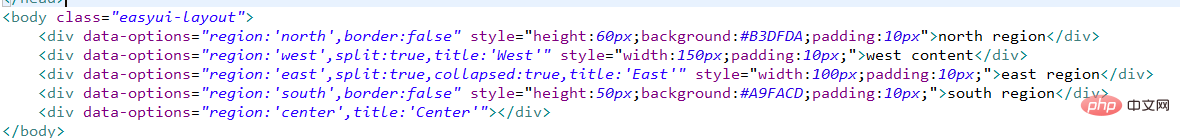
5.主体代码
文件里有例子,直接复制一波就好了


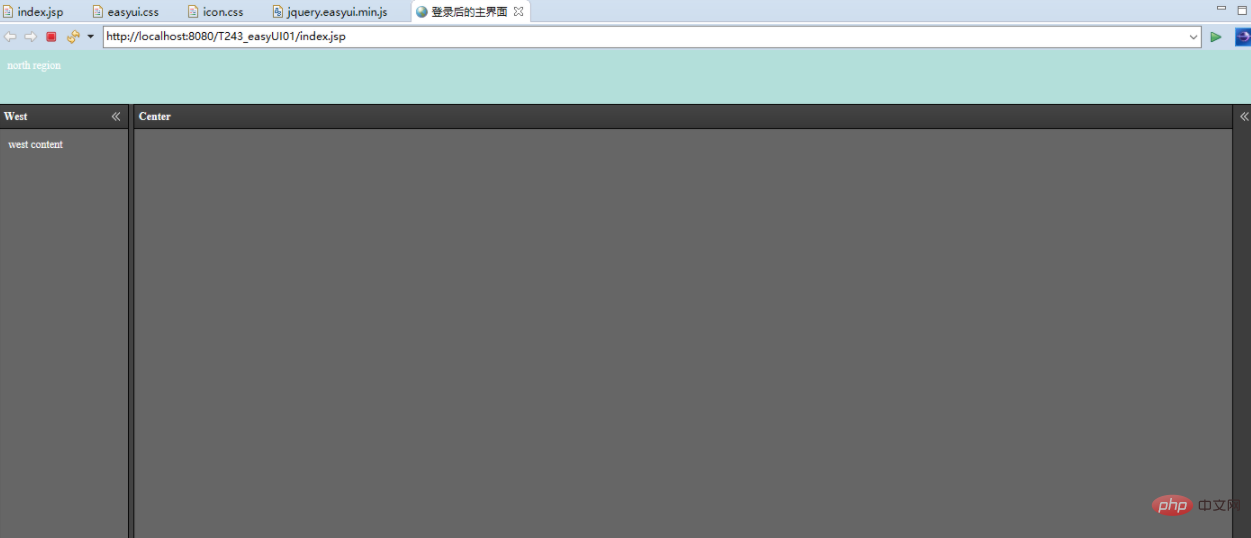
6.结果
 【推荐学习:jQuery视频教程、web前端视频】
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网