本篇文章带大家了解一下CSS的三种基本选择器:元素选择器、类选择器、id选择器,并聊聊这三种选择器优先级,希望对大家有所帮助!

CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。【推荐学习:css视频教程】
基本选择器
| 选择器名称 | 举例 | 描述 |
|---|---|---|
| 元素选择器 | p {color:red;} | 选择所有<p>元素。 |
| 类选择器 | .mystyle {color:red;} | 选择所有class='mystyle’的标签元素 |
| id选择器 | #myid {color:red;} | 选择所有id="myid"的标签元素 |
全局选择器|* {color:red;}|选择该页面中所有的HTML元素
1、元素选择器
根据元素名称来选择 HTML 元素。
p { text-align: center; color: green; }
2、类选择器
选择有特定 class 属性的 HTML 元素。
.mystyle1 { background:rgb(200,200,0); color:blue; } .mystyle2{ font-size: 14px; font-weight: 500; display: block; margin-top: 25px; }
运行结果
<p>这个段落没有引用</p> <p class="mystyle1 mystyle2">这个段落引用两个类。</p>

在使用时同一个HTML 元素可以引用多个类。
1)单类选择器
单纯的元素选择器似乎还过于粗糙了,比如我们希望在文档中突出加粗显示某种重要的内容,例如稿件的截至日期。问题在于我们不能确定稿件的截至日期将会出现在哪种元素中,或者它可能出现在多种不同的元素中。这个时候,我们可以考虑使用类选择器(class selector)。使用类选择器我们需要首先对文件元素添加一个class属性,比如截至日期可能会出现在以下元素中:

这样我们就可以用以下方式使用类选择器了:

点号”.”加上类名就组成了一个类选择器。以上2个选择器会选择所有包含”deadline”类的p元素和h2元素。而其余包含该属性的元素则不会被选中。如果我们省略.deadline前面的元素名,那么所有包含该类的元素都将被选中:

通常情况下,我们会组合使用以上2者得到更加有趣的样式:

以上代码首先会对所有的包含deadline的元素字体设置为红色,同时会对span元素中的文本添加额外的斜体效果。这样,如果你希望某处文本拥有额外的斜体效果将它们放在<span></span>中就可以了。
2)多类选择器
在实践的做法中,元素的calss属性可能不止包含一个单词,而是一串单词,各个单词之间用空格隔开。
比如某些元素包含一个”warning”类,某些元素包含一个”important”类,某些元素同时包含”warning important”类。属性名出现的顺序没有关系:

以上2者是等价的。
我们希望包含warning类的元素有一个醒目的红色字体,包含important属性的元素有一个加粗的字体显示,而同时包含以上2中属性的元素另外拥有一个蓝色背景(不管还能不能看清文字了),我们可以使用以下的css代码:

当然,第三条你也可以写成:

和词序没有关系。
说明一下,.warning会匹配所有包含warning属性的元素,不管该元素还包含多少其他的属性。.important同理。
而.important.warning会匹配所有同时包含以上2种属性的元素,不管该元素还包含多少其他的类,也不管他们在类列表中出现的顺序,只要其中含有这2个属性,则会被选择进来!
同样地,多于多类选择器,在前面加上元素名,则会匹配包含指定类名的指定元素,例如:

将会匹配同时包含warning和important属性的p元素,其他同样包含以上2类的元素则不会被选中。
3、id选择器
ID选择器和类选择器有些类似,但是差别又十分显著。
首先一个元素不能像类属性一样拥有多个类,一个元素只能拥有一个唯一的ID属性。其次一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
在样式定义时,id选择器前面要添加’#'符号
#div1{ background:rgb(200,200,0); color:blue; font-size:20px; }
运行结果
<p>这是一个段落</p> <p id="div1">这是一个段落</p>

注意:由于id属性的唯一性,一般使用css做样式不使用该选择器,而该选择器的主要用途是用来做js特效
三种选择器优先级
问题引入
如果有多个选择器选择到了同一个HTML元素,要将其样式进行改变,但是这些选择器定义的样式又是互斥的,那么该HTML元素的样式最终以哪一个作为最终显示结果呢?
浏览器根据css样式渲染某一个元素时,会遵循一定的规则,一般来说有以下的优先级规则,我们将其量化为特异性值
-
行内样式(1000),如
<h1 style="color: blue;"> -
id选择器(100),
#myid{color:red;} -
类选择器、属性选择器、伪类选择器(10):
.myclass1{color:yellow;}、a[target=_blank] -
元素选择器(1):
h1 {color:green;}
下面我们来看一个例子
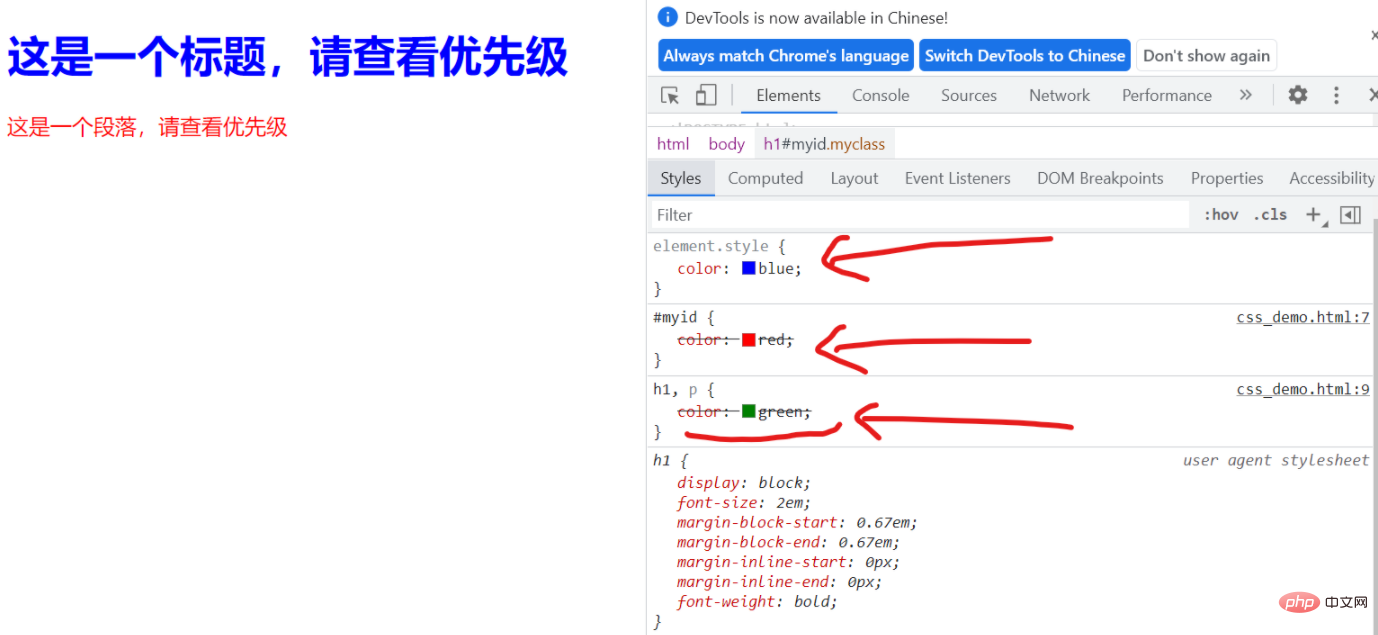
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>这是一个demo</title> <style> #myid{color:red;} .myclass1{color:yellow;} h1,p {color:green;} </style> <body> <h1 style="color: blue;" id="myid">这是一个标题,请查看优先级</h1> <p id="myid">这是一个段落,请查看优先级</p> </body> </head> </html>
我们可以看到因为标签<h1>有行内样式,所以它显示为了蓝色;
而标签<p>虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色

(学习视频分享:web前端入门)
 站长资讯网
站长资讯网