在制作网页时我们往往需要在网页中添加一些背景颜色、背景图像让网页更加美观,吸引访问者的眼球。CSS 中提供了一系列用于设置 HTML 元素背景效果的属性,下面本篇文章就来带大家聊聊CSS 背景属性,希望对大家有所帮助!

CSS 背景属性
- (Background)
| 用于 | 属性名 | CSS 版本 | 浏览器支持 |
|---|---|---|---|
| 1.在一个声明中设置 所有的背景属性。 | background |
1 | IE8- 不支持多个背景图像。IE7- 不支持"inherit"。 |
| 2.背景图像是否 固定或者随着页面的其余部分 滚动。 | background-attachment |
1 | IE 不支持属性值 “inherit”。 |
| 3.元素的 背景颜色。 | background-color |
1 | IE 不支持属性值 “inherit”。 |
| 4.元素的 背景图像。 | background-image |
1 | IE 不支持属性值 “inherit”。 |
| 5.背景图像的 开始位置。 | background-position |
1 | IE 不支持属性值 “inherit”。 |
| 6.是否及如何 重复背景图像。 | background-repeat |
1 | IE 不支持属性值 “inherit”。 |
| 7.背景的 绘制区域。 | background-clip |
3 | 都支持,IE8- 不支持。 |
| 8.背景图片的 定位区域。 | background-origin |
3 | 都支持,IE8- 不支持。 |
| 9.背景 图片的尺寸。 | background-size |
3 | 都支持,IE8- 不支持。 |
1. background 属性: 一次性 集中定义 8个 背景相关属性
- 关键点:
- 背景 颜色
- 背景图像 位置
- 背景图像 尺寸
- 背景图像 重复
- 背景图像 定位位置
- 背景 绘制区域
- 背景图像 固定和滚动
- 要使用的 背景图像
- 继承
<style type="text/css"> body { background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center; } </style>
-
⑴ 一个元素 多个背景图像 浏览器支持
- IE8 以及更早的浏览器 不支持
- 即 指定对个 背景图像的资源地址
-
⑵
background属性 “inherit” 浏览器支持- IE7 以及更早的浏览器 不支持 “
inherit”。 - IE8 需要
!DOCTYPE。 - IE9 支持 “
inherit”。
- IE7 以及更早的浏览器 不支持 “
- ⑶ 在一个声明中,设置 所有的 背景属性。
- 简写属性+集中定义: 是一种 CSS 简写属性,用于一次性 集中定义 各种背景属性,包括
color, image, origin与size, repeat方式等等。【推荐学习:css视频教程】- 背景
background简写属性 - 背景 属性
- 包含 其他 8 个 背景属性
- 背景
- 简写属性+集中定义: 是一种 CSS 简写属性,用于一次性 集中定义 各种背景属性,包括
- ⑷ 背景
background的 属性值- 包含 其他 8 个 背景属性
- ① 可以设置如下 属性和属性值:
- 多个 属性值之间 空格 隔开
- 背景层 分隔: 指定 多个背景层 时,使用 逗号分隔 每个背景层
- 是一种 CSS 简写属性,用于 一次性 集中定义 各种背景属性,包括
color, image, origin与size, repeat方式等等。(每个属性的意思,可以先学习完后面的内容 就能理解了)- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
- inherit
- 继承
- 是一种 CSS 简写属性,用于 一次性 集中定义 各种背景属性,包括
- ② 背景
background的 属性值省略- 如果不设置 其中的某个值,也不会出问题
- 比如
background:#ff0000 url('smiley.gif');也是允许的。
- ③ 背景简写 默认值
- 没有指定 具体默认值
- not specified
- 对于所有简写属性,任何 没有被指定的值 都会被设定为它们的 初始值。
- ① 可以设置如下 属性和属性值:
- 包含 其他 8 个 背景属性
- ⑸ 每个 背景层的语法
- 在每一层中,下列的值 可以出现 0 次或 1 次:
- 每个背景层, 最多只能 出现一次的属性
- ① 背景图像的 固定和滚动:
background-attachment - ② 背景图像:
background-image - ③ 背景图像 位置:
background-position - ④
background-size - ⑤ 背景图像 重复方式:
background-repeat
- ① 背景图像的 固定和滚动:
- 每个背景层, 最多只能 出现一次的属性
- 在每一层中,下列的值 可以出现 0 次或 1 次:
- ⑹ 限定的 代码位置
- ①
background-size的 代码位置background-size只能 紧跟在 背景位置background-position后面出现,以"/"分割- 如: “
center/80%”.
- 如: “
- ②
background-clip和background-origin可能 出现的次数- 0 次、1 次或 2 次(最多两次)
- 如果 出现 1 次:
- 它 同时设定
background-origin和background-clip。
- 它 同时设定
- 如果 出现 2 次:
- 第一次的出现 设置
background-origin,第二次的出现 设置background-clip。
- 第一次的出现 设置
- 如果 出现 1 次:
- 0 次、1 次或 2 次(最多两次)
- ③ 背景颜色
background-color的 代码位置- 只能被包含在 最后的背景层中。
- 只能在
background的 最后 一个属性上 定义,因为 整个元素 只有一种 背景颜色。
- ①
-
⑺ 背景
background的继承性- 不继承
no
-
⑻ 尽量使用 背景
background属性- 设置背景 技巧: 建议使用 简写属性,而不是使用 单个属性
- 旧浏览器的支持好: 这个简写属性, 在较老的浏览器中能够得到 更好的支持
- 代码少: 需要键入的 字母也更少。
-
⑼ 背景简写
background的版本- CSS1 + CSS3
-
⑽ 背景简写
background的JavaScript 语法object.style.background="white url(paper.gif) repeat-y"
-
⑾ 背景简写
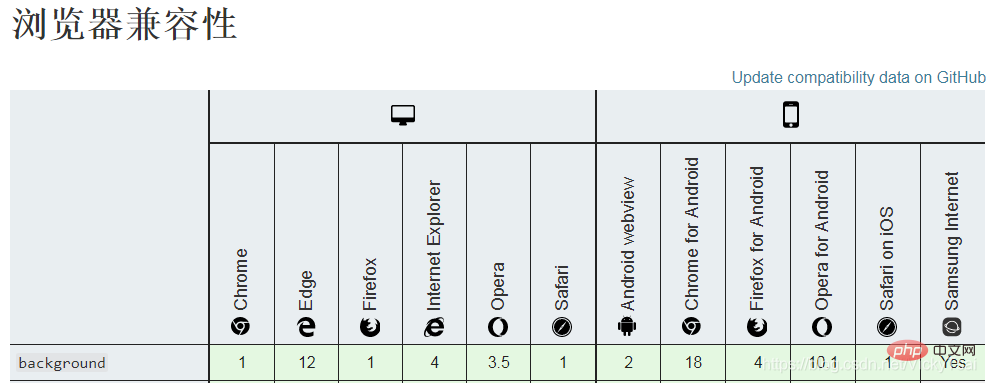
background的 浏览器支持

- 示例1: 背景相关的属性 在一个属性
background中 集中定义.
p{ /*background-image: url(../images/四叶草背景.png);*/ /*background-repeat: no-repeat;*/ /*第一个值 水平位置,第二个值 垂直位置*/ /*background-position: 50px 100px; */ /*背景固定*/ /*background-attachment: fixed;*/ /*background-color: yellow; */ background: url(../images/四叶草背景.png) no-repeat 50px 100px; }

2. background-color 属性: 元素的 背景颜色 (纯色,范围到 边框区的 外边缘)
- ⑴ 元素的 背景颜色:
background-color- 设置元素的 背景颜色
- 会设置元素的 背景色, 属性的值为 颜色值或关键字"
transparent"二者选其一. - 设置一种 纯色
- 会设置元素的 背景色, 属性的值为 颜色值或关键字"
- 使用
background-color属性 - 背景颜色 属性
- 设置元素的 背景颜色
- ⑵ 背景颜色的 填充范围
- 元素的 内容、内边距 和 边框区域
- ① 扩展到元素 边框的 外边界
- (但不包括 外边距)。
- ② 如果 边框 有透明 部分(如 虚线 边框)
- 会透过这些 透明部分 显示出背景色
- ① 扩展到元素 边框的 外边界
- 元素的 内容、内边距 和 边框区域
-
⑶ 背景颜色 语法
- background-color:
color_name red |hex_number #ff0000| rgb_number rgb(255,0,0)| transparent| inherit;
- background-color:
-
语法示例
/* 关键字 或 颜色名 Keyword values */ background-color: red; background-color: indigo; /* 十六进制值 Hexadecimal value (设置透明值 和 不设置 不透明值) */ background-color: #bbff00; /* 完全不透明 Fully opaque (不设置 不透明值)*/ background-color: #bf0; /* 完全不透明的 简写 Fully opaque shorthand (不设置 不透明值)*/ background-color: #11ffee00; /* 完全透明 Fully transparent (设置 不透明值)*/ background-color: #1fe0; /* 完全透明的 简写 Fully transparent shorthand (设置 不透明值) */ background-color: #11ffeeff; /* 完全不透明 Fully opaque (设置 不透明值)*/ background-color: #1fef; /* 完全不透明的 简写 Fully opaque shorthand (设置 不透明值) */ /* RGB value */ background-color: rgb(255, 255, 128); /* 完全不透明 Fully opaque */ background-color: rgba(117, 190, 218, 0.5); /* 50%透明 50% transparent (设置 不透明值)*/ /* HSL value */ background-color: hsl(50, 33%, 25%); /* 完全不透明 Fully opaque */ background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent (设置 不透明值)*/ /* 特别的关键字 Special keyword values */ background-color: currentcolor; background-color: transparent; /* 全局性的值 Global values */ background-color: inherit; background-color: initial; background-color: unset;
- ⑷ 背景颜色 属性值
-
关键点: 颜色名 十六进制 rgb代码 透明 继承
-
① 颜色名:
color_name- 颜色值为 颜色名称的背景颜色
- (比如
red)。
- (比如
- 颜色值为 颜色名称的背景颜色
-
② 十六进制:
hex_number- 颜色值为 十六进制值的背景颜色
- (比如
#ff0000)。
-
③ rgb:
rgb(),rgba()- 颜色值为 rgb 代码的背景颜色
- (比如
rgb(255,0,0))
- (比如
- 颜色值为 rgb 代码的背景颜色
-
④ hsl:
hsl(),hsla() -
⑤ 透明 (无颜色,默认值):
transparent- 背景颜色为 透明色 。
- 该颜色 看上去将是 背景色。从技术上说,它是带有 阿尔法通道 为最小值的黑色,是
rgba(0,0,0,0)的简写。
- 该颜色 看上去将是 背景色。从技术上说,它是带有 阿尔法通道 为最小值的黑色,是
- 严格来说, 透明色,也是 一种颜色.
- 背景颜色为 透明色 。
-
⑥ 继承:
inherit- 从父元素继承
background-color属性的设置
- 从父元素继承
-
- ⑸ 背景颜色继承性
- 不继承
no
- ⑹ 背景颜色 css 版本
- CSS1
- ⑺ JavaScript 语法
object.style.backgroundColor="#00FF00"
- ⑻ 背景颜色 和 可访问性
- 可访问性 问题
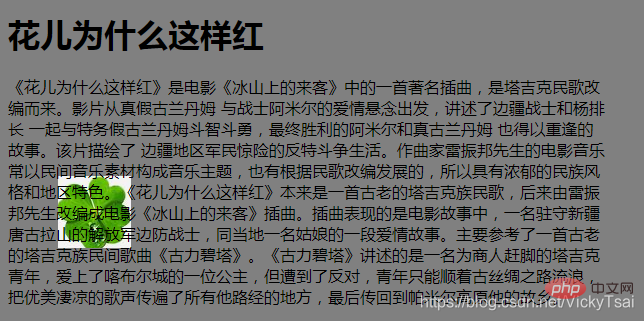
- 对比度: 要确保 背景颜色 和 文本颜色 之间的 对比度足够高,以使 视觉条件差的人 能够阅读 页面的内容。
- 颜色对比度
- 是通过 比较文本的亮度 和 背景颜色值 来确定的。
- 为了满足当前的 Web 内容可访问性准则(WCAG)
- 文本内容的比例:
4.5:1 - 大一些的文本(如标题)的比例为
3:1。 - 大文本定义为
18.66px,粗体bold或更大,24px或更大。
- 是通过 比较文本的亮度 和 背景颜色值 来确定的。
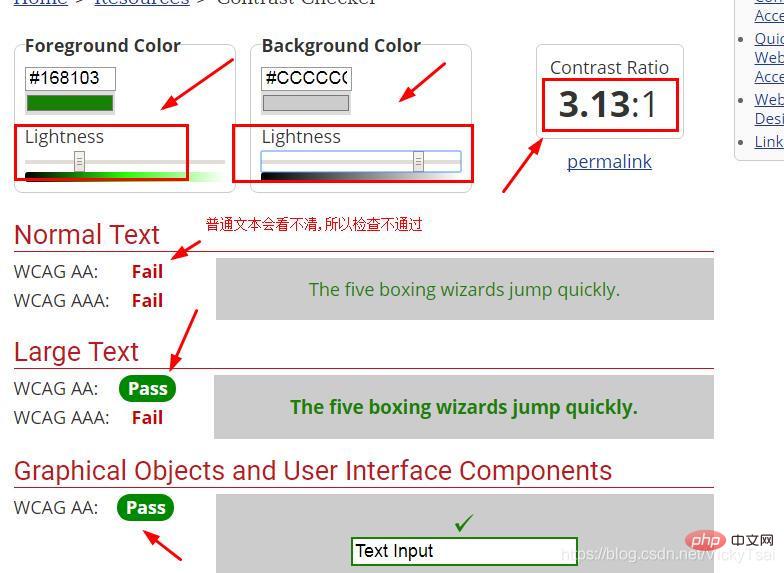
- ⑼ 实用工具: WebAIM: 对比检查器 Contrast Checker (网页版)
-
检查 文字颜色 和 背景颜色,看是否 能够很好的满足 用户的视觉需要
-

- ⑽ 用户的感知 和 可访问性
- Perceivable – Accessibility | MDN(英文版 待翻译)
- 提供了关于如何编写 web 内容的实用建议,使其符合 web 内容可访问性指南(WCAG) 2.0和2.1的 可感知原则中 列出的成功标准。
- 感知状态: 是指用户 必须能够 以某种方式感知它,使用他们的 一种或多种感官。
- Perceivable – Accessibility | MDN(英文版 待翻译)
- ⑾ 背景图像 和 背景颜色
- 图像 覆盖在 颜色上方: 背景图像,覆盖在 背景颜色的上面.
- 背景的统一颜色,背景色 是在指定的 背景图像后 呈现的
- 尽管颜色 仍然可以通过 图像中的任何透明度 看到。
- ⑿ 背景颜色
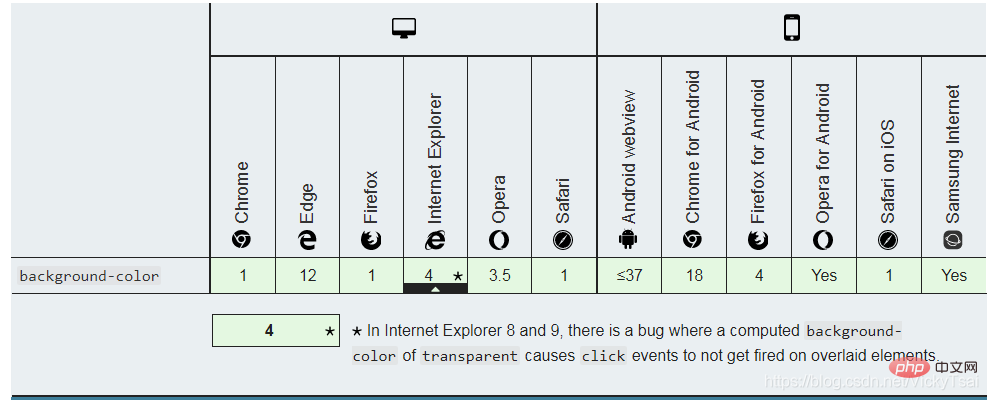
background-color的 浏览器支持

-
示例1: 同时显示 背景图像 和 背景颜色
- 背景图像,覆盖在 背景颜色的上面.
-
css
.bgimg-fixed { background-color: pink; background-image: url(../images/四叶草背景.png); background-repeat: no-repeat; }

- 示例2: 把十六进制值的 颜色, 设置了透明值. (最后两位,每位的值:
0-f)- 改变透明度 (即 最后 多加的 两位的值),颜色 也会随之改变)
00: 完全透明了,看不到颜色,跟没设置颜色一样.ff: 就是 纯红色了,相当于没加 透明值.
- 改变透明度 (即 最后 多加的 两位的值),颜色 也会随之改变)
/*把十六进制 设置了透明值的 红色,最后两位的 33 就是透明值*/ background-color: #ff000066; background-image: url(../images/四叶草背景.png); background-repeat: no-repeat; }

3. background-image 属性: 背景图像 (范围到 内边距区的 外边缘,不含 边框)
-
⑴ 背景图像:
- 为一个元素 设置 一个或多个 背景图像。
background-image属性- 背景图像 属性
- 为一个元素 设置 一个或多个 背景图像。
-
⑵ 元素的 背景范围
-
背景色:
background-color- 背景色 默认到 边框区的 外边缘
-
边框区的下方 会显示 背景色,虚线边框的话,可以直接看到 边框下的背景色

-
背景图像:
background-image- 背景图像 不重复时 (
background-repeat:no-repeat;),图像 默认在 内边距区的 外边缘-
不在边框区,也不会显示在 边框的下方 (特意加粗的边框,下方没有背景图像).
-
- 背景图像 不重复时 (
-

-
⑶ 背景图像的 位置
- 元素的 左上角: 默认地,背景图像的位置 位于 元素的 左上角
- 重复: 在 水平和垂直方向上 重复
-
⑷ 背景图像的 语法
background-image: none|url('URL')|inherit;
- ⑸ 背景图像的 属性值
- 关键点:路径url 不显示 继承
- ① 图像路径/地址:
url('URL')- 指向 图像的路径,简单的 静态图像,用
URL引用 url值 带引号.
- 指向 图像的路径,简单的 静态图像,用
- ② 无图像 (默认值):
none- 不显示 背景图像。
- 如果一个 指定的图像 无法被绘制,浏览器会 等同于其值被设为
none。- (比如,被指定的 URI 所表示的文件 无法被加载)
- 如果一个 指定的图像 无法被绘制,浏览器会 等同于其值被设为
- 不显示 背景图像。
- ③ 继承:
inherit- 从父元素 继承
background-image属性的设置。
- 从父元素 继承
- ④ 渐变图像
- gradient 相关的方法 生成的 渐变图像
- ① 图像路径/地址:
- 关键点:路径url 不显示 继承
- ⑹ 背景图像不可用的 预防措施 (回退)
- ① 设置 背景颜色:
- 设置一种 可用的背景颜色
background-color- 假如 背景图像不可用,页面也可以获得 良好的视觉效果。
- 设置一种 可用的背景颜色
- ② 不显示背景色 也要设置 (图像的回退):
- 即使图像是不透明的,背景色 在通常情况下 并不会被显示,开发者仍然应该 指定 背景颜色
background-color属性。 - 如果图像无法被加载—例如,在网络连接断开的情况下—背景色 就会被绘制。
- 即使图像是不透明的,背景色 在通常情况下 并不会被显示,开发者仍然应该 指定 背景颜色
- ① 设置 背景颜色:
- ⑺ 背景图像 相关属性
-
① 设置 背景图像:
background-image- 在元素的背景中 设置一个图像
-
② 图像的 重复方式:
background-repeat- 可以 沿着某个轴(x 轴或 y 轴)平铺重复,或者根本不重复。
-
③ 图像的 位置:
background-position- 根据
background-position属性的值放置。
- 根据
-
④ 图像/背景色的 裁剪/绘制 区域:
background-clip
-
- ⑻ 多背景图像的 使用
- ① 逗号 分隔: 一个
background-image指定 多个背景图像,用 逗号,分隔 多个背景地址. - ② z 方向 堆叠: 在绘制时,图像以 z 方向 堆叠的方式进行。
- ③ 代码在前,显示在上: 先指定的图像 会在之后指定的图像 上面绘制。
- 因此 指定的 第一个图像“最接近用户”。
- ① 逗号 分隔: 一个
-
⑼ 和背景图像的 相对位置
- ① 边框在 背景图像之上:
- 元素的边框
border会在 背景图像之上 被绘制
- 元素的边框
- ② 背景颜色 在背景图像之下:
- 背景颜色
background-color会在 背景图像之下 绘制。
- 背景颜色
- ③ 位置关系: 边框(最上方,最接近用户) > 背景图像 > 背景颜色
- 背景图像 无法覆盖 边框
- 背景颜色 无法覆盖 背景图像
- ① 边框在 背景图像之上:
-
⑽ 图像和盒子:
- 图像的绘制 与 盒子 以及 盒子的边框 的关系,需要在 CSS 属性
background-clip和background-origin中定义。
- 图像的绘制 与 盒子 以及 盒子的边框 的关系,需要在 CSS 属性
- 示例1: 同时设置 两个背景图片
#lizard{ background-image: url("../images/lizard.png"), url("../images/star.png"); }
- 两个都是 矢量图,图片背景 都是透明的
- 代码在前,显示在上: 代码在前面的 图像,显示在上方.
-
如果背景图像的 背景 不是透明的(比如 其他部分 是白色 ≠透明色),可能会完全遮盖会下方的图像.

- 示例2: 同时设置 两个背景图像,并 分别设置 不同的 重复方式.
#lizard{ background-image: url("../images/四叶草背景.png"), url("../images/lizard.png"); background-repeat: no-repeat,repeat; }

- 背景不透明的 遮盖性:
- 因为 四叶草 不是背景透明的图片(整个图片的 其余部分是 白色).所以除了 四叶草 ,其余部分 也遮盖了一部分 下方的图像.
- 关联知识:
<image>css 图像 数据类型- CSS的
<image>图像 数据类型- 描述的是 2D 图形。
- 表示一个 二维 图像。
- CSS 中的 两种类型的图像:
- ① 简单的 静态 图像
- 经常用
URL引用
- 经常用
- ② 动态生成 的 图像
- 比如 DOM 树的部分元素 样式渐变 或者 计算样式产生
- 使用 gradient 相关的方法 或
element()生成
- 附加的 CSS图像函数
- 包括
image()、image-set()和cross-fade()。
- 包括
- ① 简单的 静态 图像
- CSS的
-
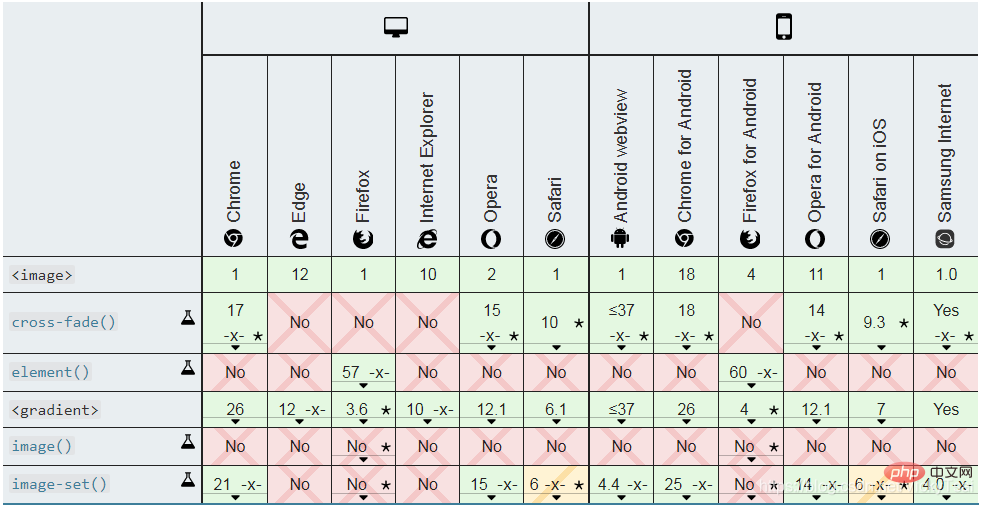
图像搭配的 CSS属性
background-image、border-image、content、cursor和list-style-image。- 一个 < image > CSS 图像 数据类型 的分类
<image> =<url> | <image()> | <image-set()> | <element()> | <cross-fade()> | <gradient>- ① 使用url()方法: (常用,熟记)
- 用
url引用的图像
- 用
- ② gradient 相关的方法 生成的图像 (常用,熟记)
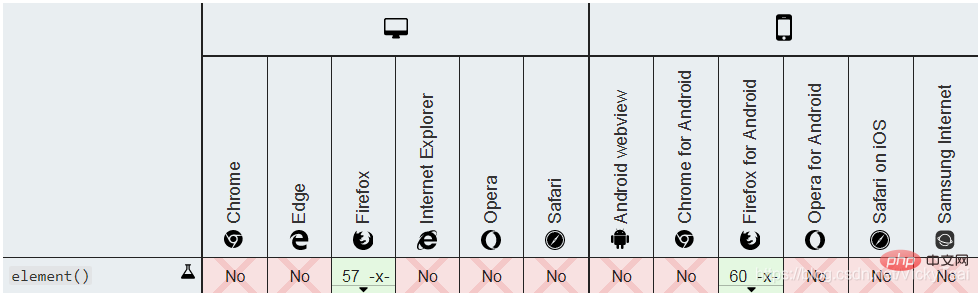
- ③ element()方法: (实验中 方法)
-
页面的一个部分,定义在
element()方法中;
-

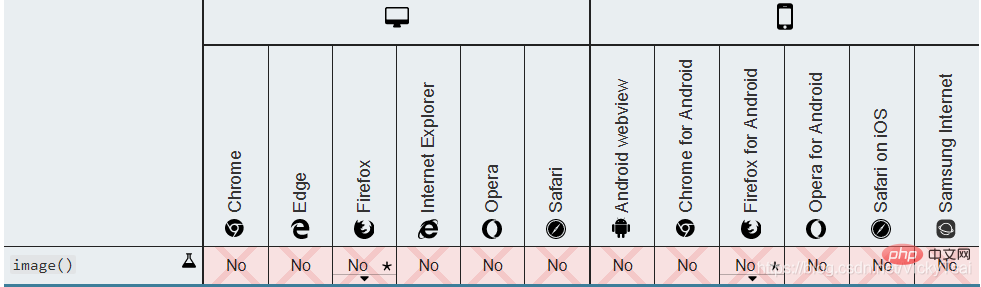
- ④ image() 函数 (实验中 方法)
-
由
image()函数定义的 一种图像、图像片段 或 颜色的实色块
-

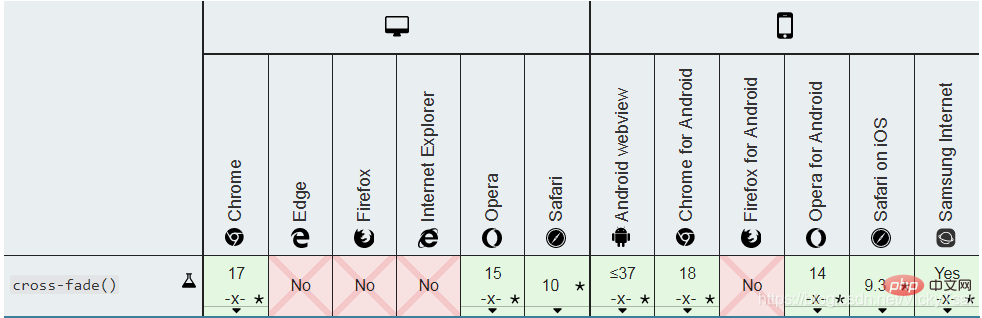
- ⑤ cross-fade() 函数
-
由
cross-fade()函数 定义的 两个或多个图像的 混合。
-

- ⑥ image-set() 函数
- 根据
image-set()函数定义的分辨率进行选择的图像。
- 根据
-
图像类型值的 浏览器支持

 站长资讯网
站长资讯网