4种方法:1、用“:first-child”给第1个li加样式,语法“li:first-child{样式代码}”;2、用“:last-child”给最后1个li加样式,语法“li:last-child{样式}”;3、用“li:nth-of-type(N){样式代码}”给第N个li加样式;4、用“li:nth-child(N){样式代码}”给第N个li加样式。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css选取指定第几个li并加样式
方法1:使用:first-child选择器给第1个li加样式
:first-child 选择器匹配其父元素中的第一个子元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> li{ float: left; height: 50px; line-height: 50px; width: 50px; margin: 20px; background: #ccc; text-align: center; color: #fff; } li:first-child{ background:red; } </style> </head> <body> <ul class="dom"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>

方法2:使用:last-child选择器给最后1个li加样式
:last-child选择器用来匹配父元素中最后一个子元素。
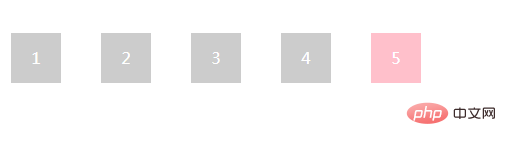
li:last-child{ background:pink; }

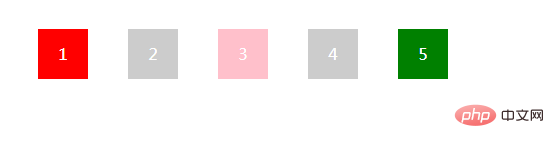
方法3:使用:nth-of-type()选择器给第N个li加样式
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素
li:nth-of-type(1){ /* 第1个li加样式 */ background:red; } li:nth-of-type(2){ /* 第2个li加样式 */ background:pink; } li:nth-of-type(3){ /* 第3个li加样式 */ background:green; }

()内的参数可以是公式或关键字Odd(奇数) 和 even(偶数)
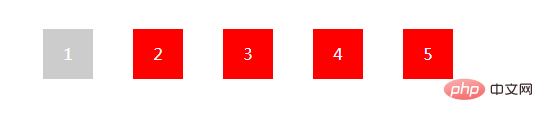
n+2从第2个元素开始加样式。
li:nth-of-type(n+2){ background:red; }

同理如果选中单数元素那么就是2n+1(或者使用odd);如果是想选中双数元素,那么就应该写成2n+2(或者使用even);
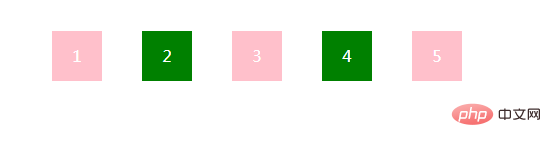
li:nth-of-type(2n+1){ background:pink; } li:nth-of-type(even){ background:green; }

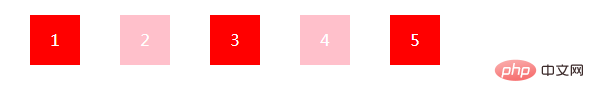
方法4:使用:nth-child()选择器给第N个li加样式
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
li:nth-child(1){ /* 第1个li加样式 */ background:red; } li:nth-child(3){ /* 第3个li加样式 */ background:pink; } li:nth-child(5){ /* 第5个li加样式 */ background:green; }

()内的参数可以是公式或关键字Odd(奇数) 和 even(偶数)
li:nth-child(odd){ background:red; } li:nth-child(2n+2){ background:pink; }

(学习视频分享:web前端)
 站长资讯网
站长资讯网