在jquery中,可以使用find()方法来查询所有后代节点。find()方法可以返回指定元素下的所有后代元素(包括子、孙、曾孙,依此类推),语法“$(selector).find(filter)”;参数“filter”用于过滤搜索后代,缩小返回值的范围,想要返回所有的后代节点,需将filter值设置为“*”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
find() 方法返回被选元素的所有后代元素。(后代是子、孙、曾孙,依此类推。)
-
DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。
语法:
$(selector).find(filter)
| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。
注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
注意:filter 参数在 find() 方法中是必需的,可缩小返回值的范围;而如需返回所有的后代元素,则 filter设置为"*" 选择器。
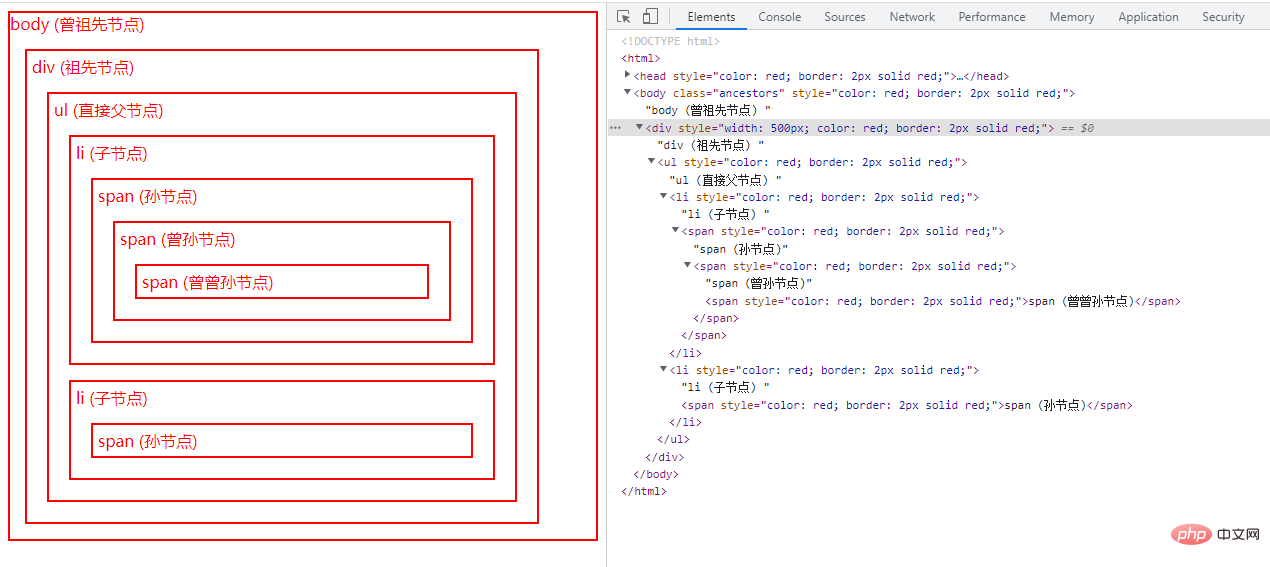
示例:使用 "*" 选择器返回 <html> 的所有后代元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("html").find("*").css({ "color": "red", "border": "2px solid red" }); }); </script> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="ancestors">body (曾祖先节点) <div style="width:500px;">div (祖先节点) <ul>ul (直接父节点) <li>li (子节点) <span>span (孙节点)<span>span (曾孙节点)<span>span (曾曾孙节点)</span></span></span> </li> <li>li (子节点) <span>span (孙节点)</span> </li> </ul> </div> </body> </html>

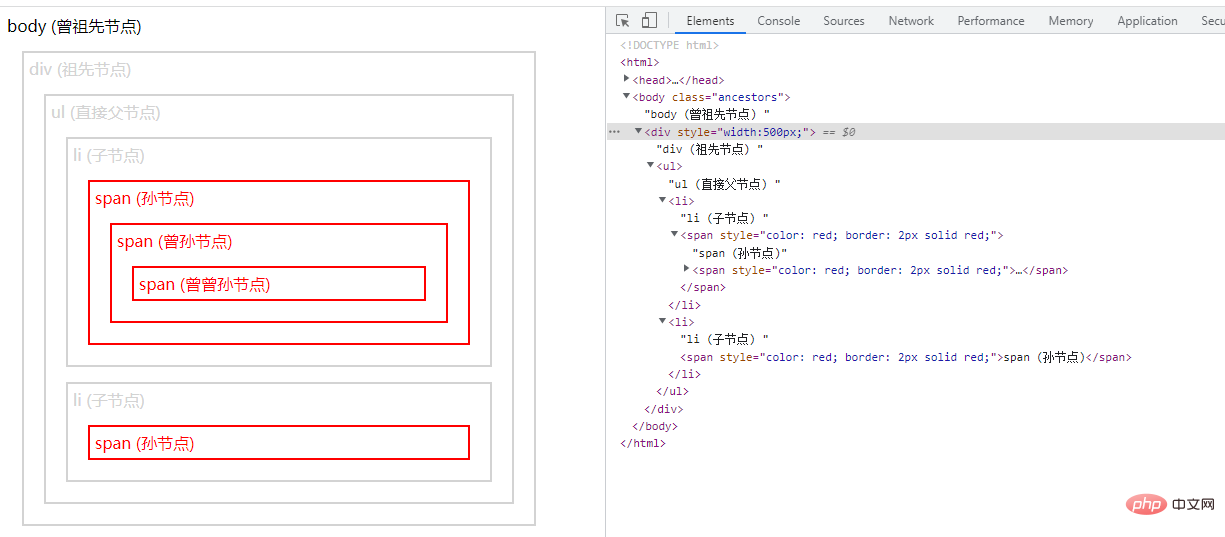
示例:返回 <ul> 后代中的所有 <span> 元素
$(document).ready(function(){ $("ul").find("span").css({"color":"red","border":"2px solid red"}); });

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网