两种增加方法:1、使用addClass()向被选元素添加一个或多个类名,语法“$(selector).addClass("类名列表")”,如需添加多个类名,需要用空格分隔类名。2、使用toggleClass()向被选元素增加类名,语法“$(selector).toggleClass("类名",true);”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery给元素增加类名的两种方法
-
使用addClass()增加类名
-
使用toggleClass()增加类名
1、使用addClass()增加类名
addClass() 方法向被选元素添加一个或多个类。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。
提示:如需添加多个类,请使用空格分隔类名。
$(selector).addClass(class)
| 参数 | 描述 |
|---|---|
| class | 必需。规定一个或多个 class 名称。 |
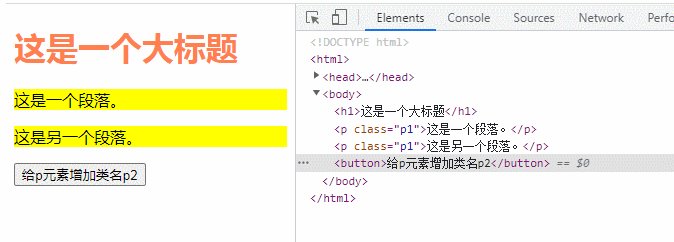
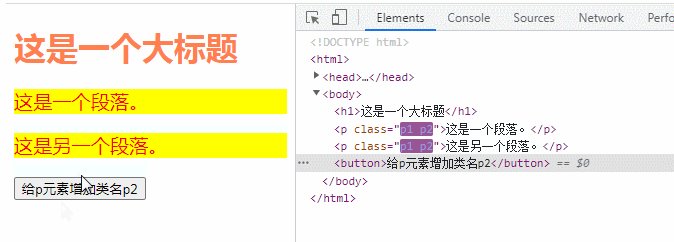
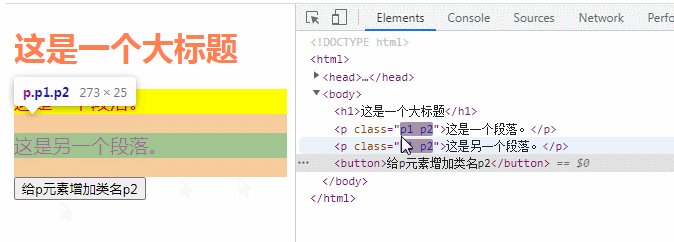
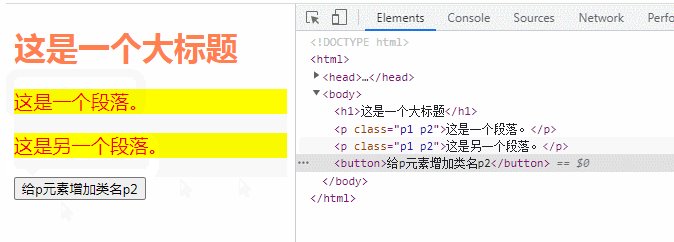
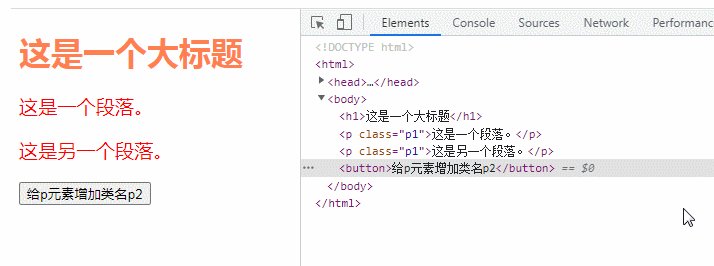
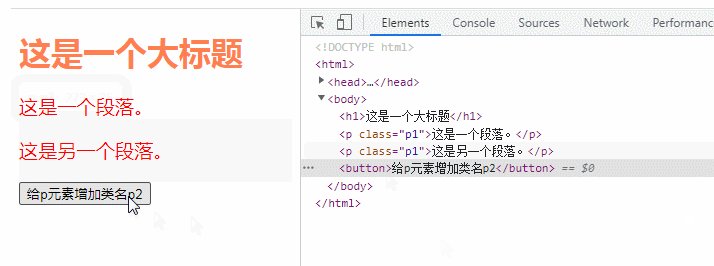
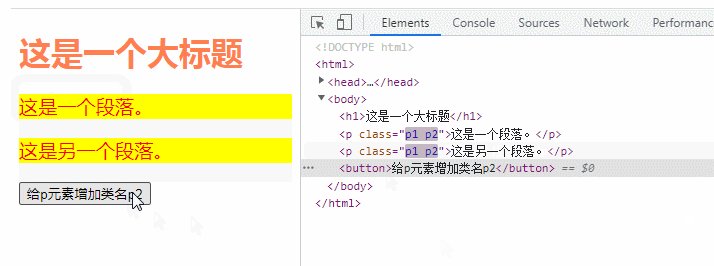
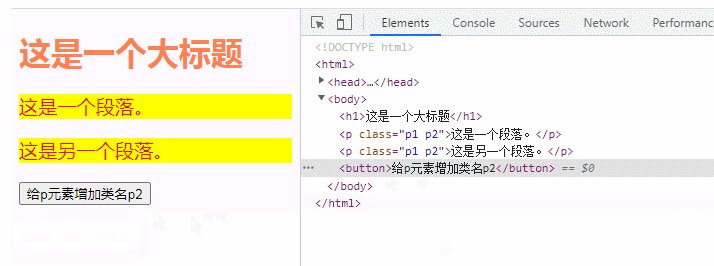
示例:给p元素增加类名“p2”
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").addClass("p2"); }); }); </script> <style> h1{ color: coral; } .p1{ background-color: yellow; } .p2{ font-size: 120%; color: red; } </head> <body> </style> <h1>这是一个大标题</h1> <p class="p1">这是一个段落。</p> <p class="p1">这是另一个段落。</p> <button>给p元素增加类名p2</button> </body> </html>

2、使用toggleClass()增加类名
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
$(selector).toggleClass(class,switch)
不过,通过使用 "switch" 参数,您能够规定只删除或只添加类。
-
switch :可选参数,布尔值,规定是否仅仅添加(true)或移除(false)类。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").toggleClass("p2",true); }); }); </script> <style> h1{ color: coral; } .p1{ font-size: 120%; color: red; } .p2{ background-color: yellow; } </head> <body> </style> <h1>这是一个大标题</h1> <p class="p1">这是一个段落。</p> <p class="p1">这是另一个段落。</p> <button>给p元素增加类名p2</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网