在css中,id选择符的标识是“#”,可以为标有特定id属性值的HTML元素指定特定的样式,语法结构“#ID值 {属性 : 属性值;}”。ID属性在整个页面中是唯一不可重复的;ID属性值不要以数字开头,数字开头的ID在Mozilla/Firefox浏览器中不起作用。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
语法结构如下:
#ID { 属性 : 属性值; }
下面的两个id选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:

下面的HTML代码中,id属性为red的p元素显示为红色,而id属性为green的p元素显示为绿色:

值得注意的是:
-
ID属性在整个页面中是唯一不可重复的 。
一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
即元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
-
ID属性值不要以数字开头,数字开头的ID在Mozilla/Firefox浏览器中不起作用
id选择器和派生选择器
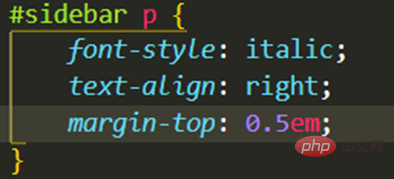
在现代布局中,id选择器常常用于建立派生选择器。

上面的样式只会应用于出现在id是sidebar的元素内的段落,这个元素很可能是div或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如<em></em>或者<span></span>,不过这样用法是非法的,因为不可以在内联元素<span>中嵌入<p>。
一个选择器多种用法
即使被标注为sidebar的元素只能在文档中出现一次,这个id选择器作为派生选择器也可以被使用很多次:

在这里,与页面中其他p元素明显不同的是,sidebar内的p元素得到了特殊的处理,同时,与页面中其他所有h2元素明显不同的是,sidebar中的h2元素也得到了不同的特殊处理。
单独的选择器
id选择器即使不被用来创建派生选择器,它也可以独立发挥作用:

根据这条规则,id为sidebar的元素将拥有一个像素宽的黑色点状边框,同时其周围会有10个像素宽的内边距(padding,内容空白)。老版本的windows/IE浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素:

(学习视频分享:web前端)
 站长资讯网
站长资讯网