相比其他大型框架,Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,也可以将Vue引入到一个现有的项目中。代码简洁、上手容易,深受开发者青睐。下面本篇文章给大家总结分享7款常用的Vue的开发工具,快放入收藏夹吧!
1、unplugin-vue-components
antfu 按需组件自动导入,开箱即用地支持 Vue 2 和 Vue 3,Tree-shakable,只注册你使用的组件,附有流行UI 库的内置解析器。(学习视频分享:vuejs教程)
下载地址:https://www.npmjs.com/package/unplugin-vue-components

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件);作者是Vite生态圈大名鼎鼎的Anthony Fu。
使用此插件后,不需要手动编写import { Button } from 'ant-design-vue'这样的代码了,插件会自动识别template中使用的自定义组件并自动注册。
2、vuex-persistedstate
vuex可以进行全局的状态管理,但刷新后刷新后数据会消失,这是我们不愿意看到的。怎么解决呢,我们可以结合本地存储做到数据持久化,也可以通过持久化插件:vuex-persistedstate。
它可以在页面重新加载之间保持并重载您的 Vuex 状态
github地址:https://github.com/robinvdvleuten/vuex-persistedstate

3、vuex-persist
支持 Typescript 的Vuex插件,它能够将应用程序的状态保存到持久存储中,例如 Cookies 或 localStorage
官方地址:https://championswimmer.in/vuex-persist/

4、@vueuse/gesture
手势库,使应用程序具有交互性
官方地址:https://gesture.vueuse.org/

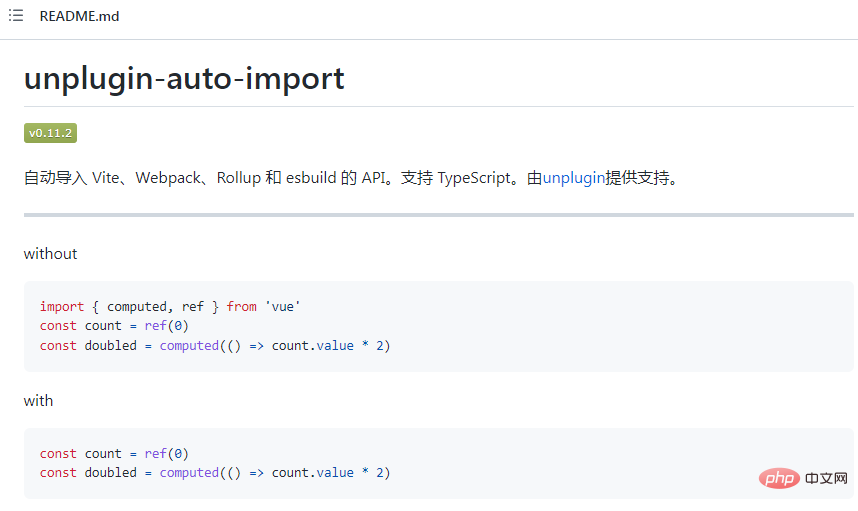
5、unplugin-auto-import
antfu 自动导入 Vite、Webpack、Rollup 和 esbuild 的 API。支持 TypeScript。
github地址:https://github.com/antfu/unplugin-auto-import

6、 pinia-plugin-persistedstate(Pinia 数据持久化储存)
Pinia 商店的可配置持久性
github地址:https://github.com/prazdevs/pinia-plugin-persistedstate

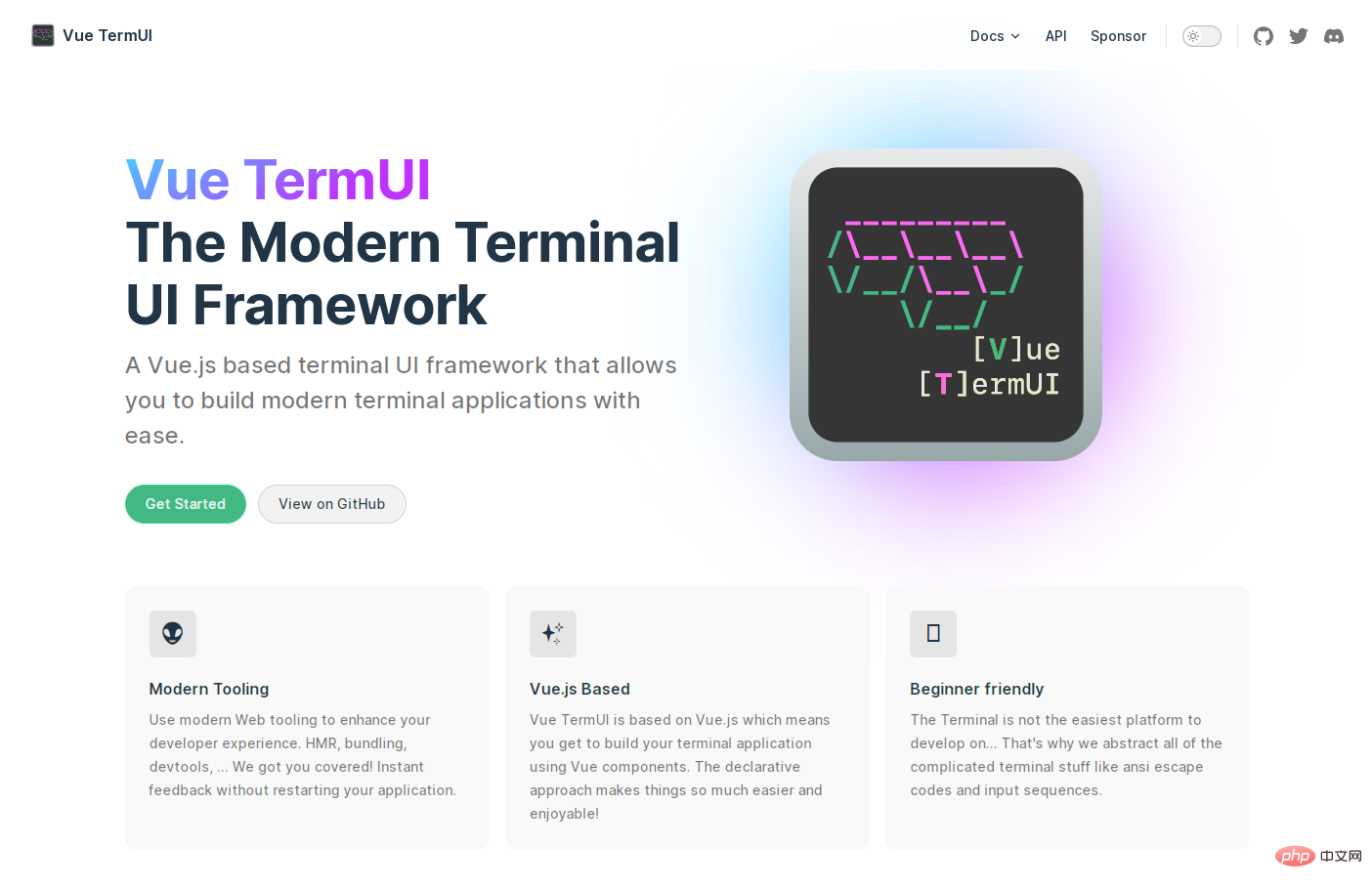
7、Vue TermUI
一个基于 Vue.js 的终端 UI 框架,可让您轻松构建现代终端应用程序
官方地址:https://vue-termui.dev/

(学习视频分享:web前端开发、编程入门)
 站长资讯网
站长资讯网