es2017是es8。es全称“ECMAScript”,是根据ECMA-262标准实现的通用脚本语言,而由2017年6月正式发布的版本,其正式名为ECMAScript2017(ES2017),因其是ECMAScript的第8个版本,因此可简称为es8。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
“es”简介
es全称“ECMAScript”,是根据 ECMA-262 标准实现的通用脚本语言,ECMA-262 标准主要规定了这门语言的语法、类型、语句、关键字、保留字、操作符、对象等几个部分。每次看到 ES 后面跟着数字,是 ECMAScript 的不同版本。
es8/ ES2017
es8全称ECMAScript8(ECMAScript的第8个版本),是于2017年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2017(ES2017)。
与 ES6 相比,ES8 是 JavaScript 的一个小版本,但它仍然引入了非常有用的功能:
-
字符串填充(padStart 和 padEnd)
-
Object.values
-
Object.entries
-
Object.getOwnPropertyDescriptors()
-
函数参数列表和调用中的尾随逗号
-
Async Functions (异步函数)
-
共享内存 和 Atomics
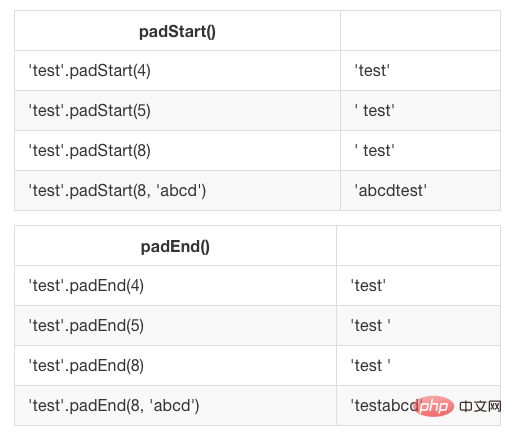
字符串填充(padStart 和 padEnd)
字符串填充的目的是 向字符串添加字符,使字符串达到指定的长度。
ES2017引入了两个 String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
简单的使用:

Object.values()
这个方法返回一个包含所有对象自身属性值的数组。
使用:
const person = { name: 'Fred', age: 87 } Object.values(person) // ['Fred', 87]
Object.values() 也适用于数组:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
这个方法返回一个包含所有对象自身属性的数组,作为 [key,value] 对的数组。
使用:
const person = { name: 'Fred', age: 87 } Object.entries(person) // [['name', 'Fred'], ['age', 87]]
Object.entries() 也适用于数组:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
此方法返回对象的所有自有(非继承的)属性描述符。
JavaScript 中的任何对象都有一组属性,每个属性都有一个描述符。
描述符是属性(property) 的一组特性(attributes),它由以下的子集组成:
- value:属性的值
- writable:
true表示改属性可以被修改 - get:属性的 getter 函数,在读取属性时调用
- set:属性的 setter 函数,在属性设置值时调用
- configurable:如果为
false,则不能删除属性,也不能更改任何属性,但值除外 - enumerable:如果属性是可枚举的,则为
true
Object.getOwnPropertyDescriptors(obj) 接受一个对象,并返回一个带有描述符集的对象。
这个方法有什么用?
ES2015 给我们带来了 Object.assign() 方法,它从一个或多个对象复制所有可枚举的属性,并返回一个新对象。
但是存在问题,它无法正确复制具有非默认特性(attribute) 的属性 (property)(getter,setter,不可写属性,等)。
如果一个对象只有一个 setter ,则无法使用 Object.assign() 正确地复制到一个新对象。
例如:
const person1 = { set name(newName) { console.log(newName) } }
以下代码将不起作用:
const person2 = {} Object.assign(person2, person1)
但下面的代码就会奏效:
const person3 = {} Object.defineProperties(person3, Object.getOwnPropertyDescriptors(person1))
您可以通过简单的控制台测试,将会看到:
person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => { //... } doSomething('test2', 'test2',)
这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() { return new Promise((resolve) => { setTimeout(() => resolve('I did something'), 3000) }) } async function doSomething() { console.log(await doSomethingAsync()) } console.log('Before') doSomething() console.log('After')
上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() { return new Promise((resolve)=>{ setTimeout(() => resolve('I did something'), 10000) }) } async function watchOverSomeoneDoingSomething() { const something = await promiseToDoSomething() return something + ' and I watched' } async function watchOverSomeoneWatchingSomeoneDoingSomething() { const something = await watchOverSomeoneDoingSomething() return something + ' and I watched as well' } watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => { console.log(res) })
共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【
 站长资讯网
站长资讯网