await是es7。async和await是ES7中新增内容,是对于异步操作的解决方案。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;而await从字面意思上是“等待”的意思,就是用于等待异步完成。async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 7版、Dell G3电脑。
在最新的ES7(ES2017)中提出的前端异步特性:async、await。
一、什么是async和await
async和await是ES7中新增内容,对于异步操作的解决方案,它是Generator函数的语法糖。
- async|await是编写异步的新方法,之前ES6中用的是promise。
- async|await是建立在promise基础之上的新写法。
-
async|await也是非阻塞的。
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。
async和await它们两有一个严格规定,两者都离不开对方,但是,await只能写在async函数中。
二、用法
async如何处理返回值
async的返回值是一个promise对象,也就是说它会直接通过promise中的方法将返回值封装成一个promise对象。
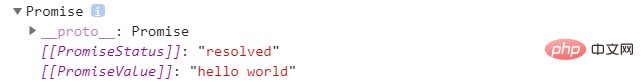
async function Async() { return "hello world"; } const result = Async(); console.log(result);

从结果看来async函数返回的是promise对象,它会直接将返回值封装成一个promise对象。
如果没有返回值
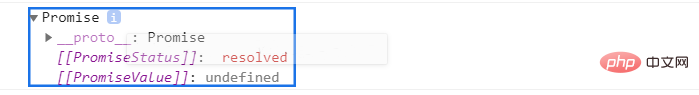
async function Async() { console.log("hello world"); } let result1 = Async(); console.log(result1);

从结果看来async函数返回的是promise对象,当时值是undefined。因此。在没有await的情况下,返回一个 promise 对象,并不会阻塞后面的语句。
但是await是在等待什么呢
function time(s) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function Async(value, s) { await time(s); console.log(value); } Async('hello world', 50);
指定 50 毫秒以后,输出hello world。
一般用await去等待async函数完成,await 等待的是一个表达式,表达式的计算结果是 promise 对象或其它值,因此,await后面实际可以接收普通函数调用或直接量。
如果await等到的不是promise对象,表达式运算结果就是它等到的东西。
如果是promise对象,await会阻塞后面的代码,等promise对象处理成功,得到的值为await表达式的运算结果。虽然await阻塞了,但await在async中,async不会阻塞,它内部所有的阻塞都被封装在一个promise对象中异步执行。
任何一个await语句后面的 Promise 对象变为reject状态,那么整个async函数都会中断执行。
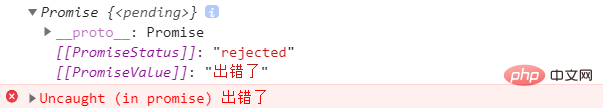
async function Async() { await Promise.reject('出错了'); await Promise.resolve('hello world'); // 不会执行 } let result1 = Async(); console.log(result1);

从结果看来,第二个await语句是不会执行的,因为第一个await语句状态变成了reject。
三、Async函数的错误处理
如果await后面的异步操作出错,那么async函数返回的 promise 对象被reject了。
let a; async function f() { await Promise.reject('error'); a = await 1; // await 没有执行 } f().then(v => console.log(a));
从结果看来,当async函数中的await只要有一个出现reject状态,则后面的await都不会执行。一般解决办法用try…catch。
// 正确的写法 let a; async function f() { try { await Promise.reject('error') } catch (error) { console.log(error); } a = await 1; return a; } f().then(v => console.log(a)); // 1
从结果看来,这样就很好的解决了这个问题,当有多个await不会执行时,可以都放在try…catch中。
四、结论
async|await的优点:
- async|await解决了回调地狱的问题
- async|await支持并发执行
- async|await对异步处理更加简洁
- async|await可以在try…catch中捕获错误
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网