jquery ready事件的四种方法是:1、“$(document).ready(function(){……})”方法;2、“jQuery(document).ready(function(){……})”方法;3、“$(function(){……})”方法;4、“jQuery(function(){……})”方法。

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery ready事件
当 DOM(document object model 文档对象模型)加载完毕且页面完全加载(包括图像)时发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。
在 jQuery 中,对于 ready 事件,共有以下 4 种写法。
语法:
//写法1: $(document).ready(function(){ …… }) //写法2: jQuery(document).ready(function(){ …… }) //写法3: $(function(){ …… }) //写法4: jQuery(function(){ …… })
登录后复制
【代码分析】
-
在写法 1 中,
$(document)表示先选取 document,然后调用 ready() 方法。其中 ready() 方法的参数是一个匿名函数,如下图 所示。
-
在写法 2 中,
$就是指jQuery。因此我们可以使用$来代替jQuery,两者是等价的,即$()等价于jQuery()。 -
而写法 3,实际上是我们最常用的也是最简单的,在此之前大家已经接触过很多次了。在实际开发中,我们也建议使用
$(function(){})这种形式,方便简洁。 -
写法 4 是写法 3 的完整形式,在实际开发中,我们并不推荐使用。
$(document).ready()是jQuery中最重要的一个方法,可以极大地提高页面的加载速度。
示例:
使用 ready() 来使函数在文档加载后是可用的:
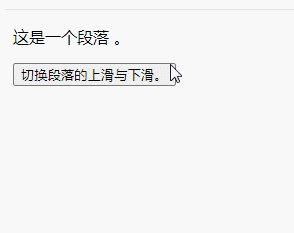
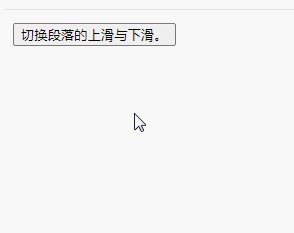
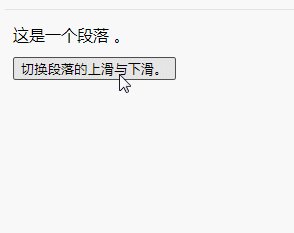
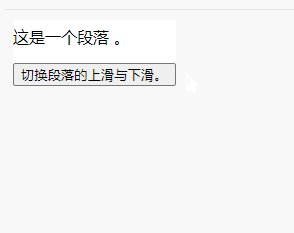
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").slideToggle(); }); }); </script> </head> <body> <p>这是一个段落 。</p> <button>切换段落的上滑与下滑。</button> </body> </html>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网