react打包图片路径错误的解决办法:1、把build文件夹直接放到IIS上;2、修改index.html里面的引用资源,把“/static”前面的“/”符号去掉即可访问到页面内容。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react打包图片路径错误怎么办?
react打包后图片和资源路径错误的解决方法
执行打包程序后yarn run build
会看到多了一个build的文件夹。只需要把build文件夹部署到服务器即可访问。如果直接打开index.html就会报错,图片和资源加载不到。
我直接把它放到IIS上,做测试后是没有问题。

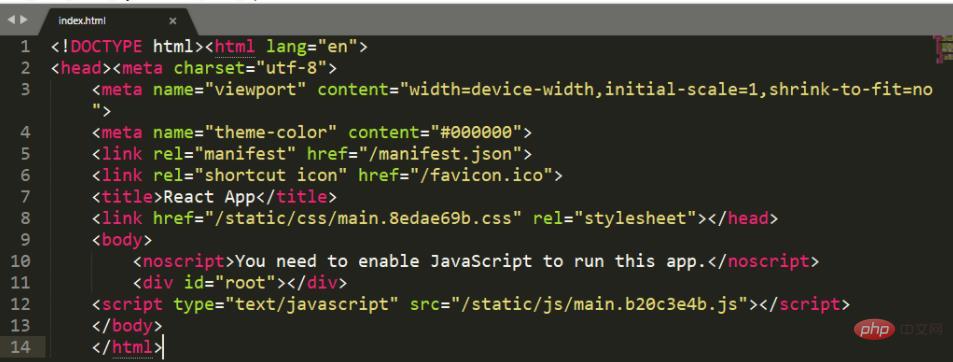
当然,如果你非用在本地访问,就手动把index.html里面的引用资源理解修改一下即可。也就是把【 /static 】前面的【/】 去掉,也可以访问到页面内容。
推荐学习:《react视频教程》
 站长资讯网
站长资讯网