react引入ant样式不显示的解决办法:1、找到项目入口“index.js”文件;2、在“index.js”文件头部引入“import 'antd/dist/antd.min.css';”;3、重新刷新页面即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 引入ant样式不显示怎么办?
react引入Ant Design后样式显示不出来
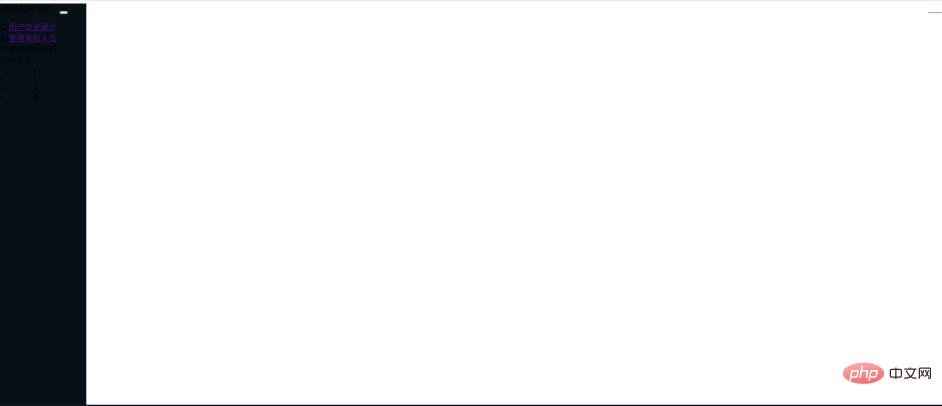
确认项目已经按照官方文档教程都搭建好了,该下载的也都下载了,本来一切正常的事情,在我解决其他问题的时候,样式就突然不显示了,界面乱的一团糟,看下图

这次也是改了好多地方,不过都不太好使,最终解决办法:
在项目入口index.js里引入import 'antd/dist/antd.css';刷新一下好像就可以了。。。

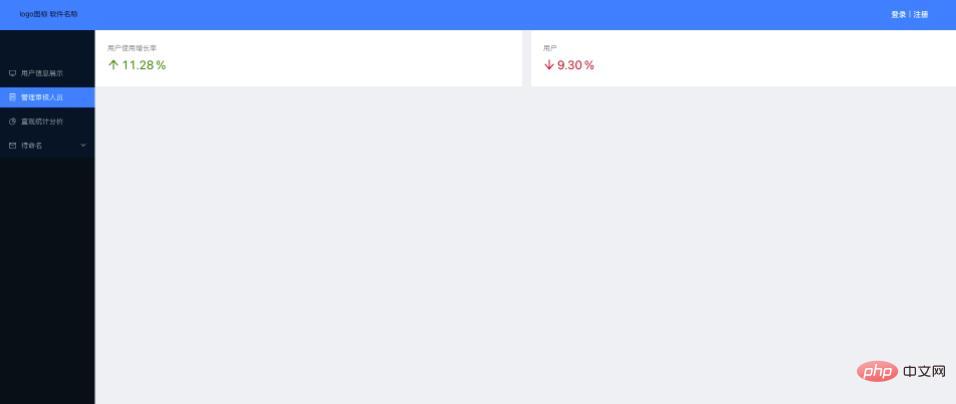
又是督促自己吃核桃的一天。。。看效果
请忽略我的配色和样式,后期会调的,相信我

推荐学习:《react视频教程》
 站长资讯网
站长资讯网