
为什么需要性能监控?聊聊Node.js性能监控
为什么需要性能监控?下面本篇就来带大家了解一下Node.js性能监控,希望对大家有所帮助! 为什么需要性能监控 Node作为Javascript在服务端的一个运行时(Runtime),极大的丰富了Javascript的应用场景。 但是Nod...

为什么需要性能监控?下面本篇就来带大家了解一下Node.js性能监控,希望对大家有所帮助! 为什么需要性能监控 Node作为Javascript在服务端的一个运行时(Runtime),极大的丰富了Javascript的应用场景。 但是Nod...

之前的文章中,我们学习了在Vue中如何通过v-if和v-show根据条件渲染所需要的DOM元素或者模板。在实际的项目中,我们很多时候会碰到将JSON数据中的数组或对象渲染出列表之类的元素。在Vue中,提供了一个v-for的指令,可以渲染列表...

通过前面的学习,我们可以顺利的在Vue中将数据源渲染到HTML的DOM元素中,但很多时候我们希望能控制数据源。也就是数据绑定,并且与其通讯。简单的说,怎么在Vue中实现数据的双向绑定。这种场景一般都是在表单的操作情景中。在Vue中可以使用v...

本篇文章带你深度剖析vue3响应式(附脑图),本文的目标是实现一个基本的vue3的响应式,包含最基础的情况的处理。 本文你将学到 一个基础的响应式实现 ✅ Proxy ✅ Reflect ✅ 嵌套e...

Laravel 是一个流行的开源 PHP 框架,以其强大的安全性和简单而复杂的编码架构而闻名。它是构建能够推动收入和推动业务发展的尖端 Web 应用程序的绝佳选择。 如今,没有一个 PHP 开发人员不受 Laravel 的影响。他们要么是喜...

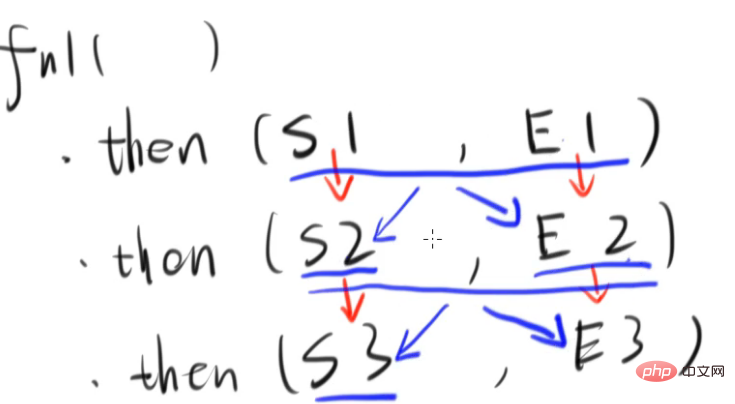
1. Promise 之前 1.1 回调函数 回调函数:把函数A当作参数传递给另一个函数B调用,那么A就是回调函数。【推荐:JavaScript视频教程】 一些例子 具名回调 function 你有几只狗(fn){ fn('一只狗&...

yarn 和 npm 一样也是 JavaScript 包管理工具,下面本篇文章就来带大家了解一下yarn包管理工具,希望对大家有所帮助! 1. yarn简介 Yarn 是 facebook 发布的一款取代 npm 的包管理工具 速度超快 —...

本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于使用var声明变量不足的相关问题,使用var声明变量,允许重复变量声明,导致数据被覆盖,下面一起来看一下,希望对大家有帮助。 【

本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于mount实例挂载的相关问题,vue2中是通过new操作符生成实例并将根作为el传入,vue3中使用mount方法代替是el配置项,使用导出的createApp代替了...

本篇文章带大家了解一下三种JavaScript包管理器(npm、yarn、pnpm),并将这三种包管理器进行对比,聊聊npm、yarn、pnpm三者的区别和关联,希望对大家有所帮助,如有问题欢迎指出! 包管理器领域的三个主要参与者: npm...