
简单搞懂PHP中的DI依赖注入
本篇文章给大家带来了关于PHP的相关知识,其中主要介绍了关于依赖注入的相关问题,依赖注入DI 其实本质上是指对类的依赖通过构造器完成 自动注入,下面一起来看一下,希望对大家有帮助。 (推荐教程:PHP视频教程) 什么是 DI / 依赖注入 ...

本篇文章给大家带来了关于PHP的相关知识,其中主要介绍了关于依赖注入的相关问题,依赖注入DI 其实本质上是指对类的依赖通过构造器完成 自动注入,下面一起来看一下,希望对大家有帮助。 (推荐教程:PHP视频教程) 什么是 DI / 依赖注入 ...

本篇文章带你深度剖析vue3响应式(附脑图),本文的目标是实现一个基本的vue3的响应式,包含最基础的情况的处理。 本文你将学到 一个基础的响应式实现 ✅ Proxy ✅ Reflect ✅ 嵌套e...

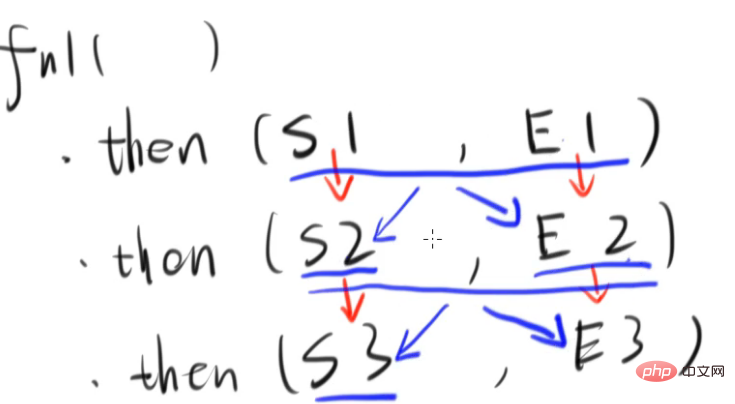
1. Promise 之前 1.1 回调函数 回调函数:把函数A当作参数传递给另一个函数B调用,那么A就是回调函数。【推荐:JavaScript视频教程】 一些例子 具名回调 function 你有几只狗(fn){ fn('一只狗&...

yarn 和 npm 一样也是 JavaScript 包管理工具,下面本篇文章就来带大家了解一下yarn包管理工具,希望对大家有所帮助! 1. yarn简介 Yarn 是 facebook 发布的一款取代 npm 的包管理工具 速度超快 —...

本篇文章带大家了解一下三种JavaScript包管理器(npm、yarn、pnpm),并将这三种包管理器进行对比,聊聊npm、yarn、pnpm三者的区别和关联,希望对大家有所帮助,如有问题欢迎指出! 包管理器领域的三个主要参与者: npm...

本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于数据双向绑定以及vue.config.js文件配置的相关内容,Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把 data 对象里每个数据的读写转...

Webpack 是如何实现打包的?下面本篇文章就来带大家深入了解一下Webpack 打包原理,希望对大家有所帮助! 作为一个前端“攻城狮”,Webpack 再熟悉不过了,Webpack 能做的事太多了,可以将所有资源(包括 JS,TS,JS...

webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler);webpack有5大核心概念(入口、输出、loader、插件、模式) ,下面本篇文章就来带大家深入了解一下,希望对大家有所帮助! webpack 五...

将所有的资源(assets)归拢在一起后,还需要告诉 webpack 在哪里打包应用程序。webpack 的 output 属性描述了如何处理归拢在一起的代码(bundled code)。下面本篇文章就来带大家深入了解一下webpack核心...

webpack中怎么压缩打包html资源?下面本篇文章就来给大家简单介绍一下webpack压缩打包html资源的方法,希望对大家有所帮助! 为什么需要打包html资源 写代码时引入的是src下面的js文件,经过webpack打包后,形成了一...